WordPressでブログを始め、記事も増えてきたところで「Google Adsense(グーグルアドセンス)」申請を行ったのですが「有用性の低いコンテンツ」という結果で全然審査に通らず…
何度も何度も修正を行い、10回目のチャレンジでようやく合格することができました!
この記事では審査に落ちてしまった9回の中で、私が対策として行ったことをシェアしたいと思います。
「Googleアドセンス審査に何回も落ちる」という方の参考になれば幸いです。

合格したのは2023年7月なので、その時点での情報となります
合格時のブログの状態
アドセンス審査に合格したときのブログは以下のような状態でした。
| ブログジャンル | 雑記ブログ |
|---|---|
| WordPressテーマ | Cocoon(コクーン) |
| ブログ運用期間 | 約1年半 |
| アドセンス審査期間 | 2023年2月~2023年7月 |
| 記事数 | 25記事(12記事から申請開始) |
| 記事の文字数 | 1100~8700(3000ぐらいの記事が多い) |
| カテゴリー数 | 4つ |
| ヘッダーメニューの内容 | ホーム、プロフィール、カテゴリー4つ |
| サイドバーの内容 | 検索、プロフィール、新着記事、人気記事 |
| フッターメニューの内容 | お問い合わせ、プライバシーポリシー、免責事項、サイトマップ |
| PV数 | 10~20 |
この状態になるまでに10回のアドセンス審査を行いました。どの段階で合格するのかを確かめたくて、1つ行っては申請という手順を繰り返したので10回もかかっています…
頻度はほぼ1日か2日空けたぐらいで再審査に出していました。(途中で制限がかかったら制限明けに行っていました)
PV数はめちゃくちゃ少ない状態だったので、アクセスはあまりなくても合格はできました。
他のブログでアドセンス審査は合格経験あり
私のアドセンス審査経験なのですが、実はすでに他のブログで合格経験がある状態でした。
というのも、Wordpressでブログを始める前に無料ブログで記事を書いていたことがあり、そちらでアドセンス申請した際には簡単に合格していました。
初めてアドセンス審査を行ったときは条件などを知らなかったので、独自ドメインにしたり、記事数を増やしたりなどの手間はありましたが、それ以降に2つ目3つ目のブログはほぼ一発合格という状態でした。(1つのブログで合格した後に他のブログでも審査を行う必要があります)
ちなみに初めて合格したのは2017年で、2023年にも無料ブログで合格になったものがあります。
ところがWordPressで作ったブログを2023年に審査に出すとなぜか合格できない…
無料ブログとは違い自分でカスタマイズできる部分が多いので、「Wordpressで行うべき対策を調べて審査に出す」という日々が始まりました。
アドセンス審査の不合格理由
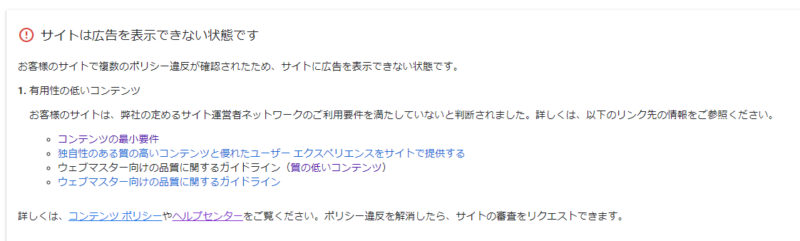
アドセンス申請を行った後、毎回結果として書かれているのが「有用性の低いコンテンツ」という理由でした。

同じようにアドセンスに合格できない方のブログやツイッターなどを読んでみても、皆さん「有用性の低いコンテンツ」が不合格理由のようでした。
有用性の低いコンテンツとは
「有用性の低いコンテンツ」と言われても、どこがダメなのかは書かれていません。ではどうやって改善点を見つけるのか?
それはアドセンス審査結果のメールや「有用性の低いコンテンツ」という理由の下に貼られているリンクのページがヒントになります。
私はこのあたりを順番に確認していくことにしました。
「アドセンスでのサイト承認手続き」シリーズを見る
「アドセンスでのサイト承認手続きに関する動画シリーズ」というものがYouTubeに公開されています。
最低限必要なことについてはこの動画で説明されているので、見たことがない場合はまずこちらに目を通すと良いでしょう。「日本語字幕」をオンにすれば日本語で視聴できます。
4つ目の「Google Adsense-コンテンツの品質」が「有用性の低いコンテンツ」と関係がありそうな動画です。「質の高いコンテンツ」と「質の低いコンテンツ」について説明されているので、自分のサイトに当てはまる部分があるかどうかを確認しました。
また5つ目の「Google Adsense-ナビゲーション」で説明されている「訪問者が使いやすいサイトにする」という内容も確認し、ヘッダーメニューなどの追加を行いました。
Google AdSense ヘルプを確認する
「Google AdSense ヘルプ」ページの内容も確認しました。
基本的には「サイト承認手続き」のYouTube動画と同じ内容ですが、利用条件の詳細を確認できます。
アドセンス審査に合格するために行った対策
ではここから、私がアドセンス審査に合格するために実践したことを紹介していきます。
- 「プライバシーポリシー・免責事項」を作成
- 「お問い合わせ」を作成
- 「サイトマップ」を作成
- ヘッダーメニューとフッターメニューを追加
- カテゴリー内の記事数を2つ以上にする
- カテゴリーは少なくして専門性を高める
- サイドバーの「アーカイブ」を非表示
- 低品質な記事を非公開
- “404 NOT FOUND”になっているページを削除
- 制限コンテンツや著作権侵害がないかを確認
「コンテンツの最小要件」として必須のページが足りていないなどの問題があったため、固定ページなどを追加しています。
「プロフィール」を作成
「Googleアドセンスの審査では信頼できるサイトであるかどうかが重要になるため、『サイトの運営者情報』を記載する必要がある」という記事があったので、固定ページに「プロフィール」を作成しました。そして、プロフィールへのリンクをヘッダーメニューに追加してすぐに見れる状態にしました。
また、プロフィールというとサイドバーに表示されているものもあるのですが、こちらも一応追加しました。Wordpressダッシュボードの「ユーザー > プロフィール」で、プロフィール情報やプロフィール画像を設定し、サイドバーにウィジェットを追加すれば表示できます。
「プライバシーポリシー・免責事項」を作成
固定ページに「プライバシーポリシー」、「免責事項」を作成しました。
Googleアドセンスでは、サイトの訪問者情報などを自動的に収集して利用しています。そのため「プライバシーポリシー」に訪問者情報の取り扱いについて記載しないといけないというルールがあります。
プライバシーポリシーと免責事項の書き方については、雛形を用意してくださっている記事などがあるのでそれを参考にして作成しました。(両方ともnoindexでインデックスされないようにしています)
そしてこの2つを後述のフッターメニューに追加し、アクセスしやすい状態にしておきました。
「お問い合わせ」を作成
サイトの内容に間違いがあった場合などに、訪問者が管理者に連絡する手段がないと「信頼性の低いサイト」と判断されてしまうため、「お問い合わせフォーム」は必須で用意する必要があるようです。
「Contact Form 7」というプラグインを導入すれば簡単に用意できるので、固定ページに「お問い合わせ」を作成しました。(こちらもnoindexに設定)
「サイトマップ」を作成
「サイトマップ」とは、サイトのページ構造を一覧表示し、訪問したユーザーやGoogleに対してわかりやすく伝えるためのページで、「HTMLサイトマップ」と「XMLサイトマップ」の2種類があります。
HTMLサイトマップは訪問者に対して視覚的にサイト内をわかりやすくするためのもの、XMLサイトマップはGoogleに記事の更新などを伝えて検索結果に表示してもらうために使用されるものです。
「訪問者が使いやすいサイト」という視点ではHTMLサイトマップが必要ですが、頑張って書いた記事に気づかれず「質の低いコンテンツ」になるのを防ぐためにXMLサイトマップも必要になります。
CocoonにはHTMLサイトマップを自動で作ってくれる機能があるので、固定ページに「サイトマップ」を作成し、ショートコードを記述するだけで完了しました。
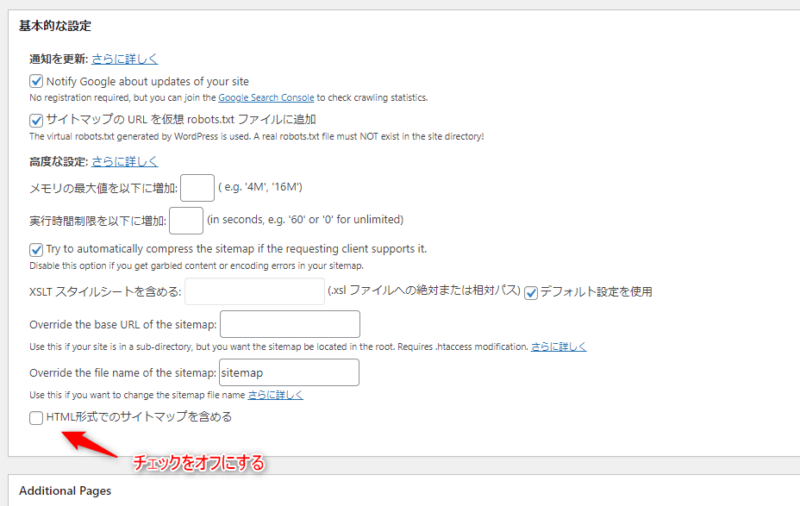
XMLサイトマップは「XML Sitemap Generator for Google」というプラグインを設定し、「Google Search Console」にURLを追加しました。
「HTML形式でのサイトマップを含める」のチェックは外す。

ヘッダーメニューとフッターメニューを追加
「サイト訪問者が使いやすいサイト」というのが重要な条件になるため、自分のサイトにどんなページがあるのかがわかりやすいデザインにする必要があります。
そのために「ヘッダーメニュー」「フッターメニュー」を追加しました。
「固定ページ」として作成した以下のページのリンクを追加してアクセスしやすくします。
- プロフィール
- プライバシーポリシー
- 免責事項
- お問い合わせ
- サイトマップ
この中から「ヘッダーメニュー」にはプロフィール、それ以外を「フッターメニュー」に表示しました。
| ヘッダーメニュー | ホーム、プロフィール、カテゴリー4つ |
|---|---|
| フッターメニュー | お問い合わせ、プライバシーポリシー、免責事項、サイトマップ |
ヘッダー・フッターのどちらにどの固定ページを表示すれば良いかの決まりはなさそうなので、自分の好みでこの状態にしています。
カテゴリー内の記事数を2つ以上にする
0~1記事のカテゴリーが存在するとコンテンツが不足していると判定されるようです。
2記事以下のカテゴリーがある場合は別のカテゴリと合体させて、コンテンツ不足と判定されないようにしましょう。
私の場合は1記事しかないカテゴリーがあったので、その1記事を別のカテゴリーに移動し、0記事になったカテゴリーは削除しました。そうすることで全て2記事以上の状態にしました。
カテゴリーは少なくして専門性を高める
最近のGoogleはサイトの「専門性」を重視する傾向があるという記事を良く目にします。
そのため、カテゴリーは少なめで、それぞれに記事が充実している方が評価が高くなるようです。「カテゴリー内の記事数を2つ以上にする」というのもこれと関連しています。
私は4つのカテゴリーで合格しましたが、2つや3つで合格している方もいるようなので、2~4カテゴリーにしておくと良いのではないかと思います。
本当は用意したカテゴリーに含まれる記事を追加していくのが良いですが、どこにも当てはまらない記事を書きたくなったとき用に、私は「雑記」というなんでもOKなカテゴリーも1つ用意して記事の追加をしていました。
サイドバーの「アーカイブ」を非表示
デフォルトでサイドバーに表示されていた「アーカイブ(〇〇年◯月)」の中に1記事しか投稿していない月があったので「アーカイブ」を非表示にしました。
「カテゴリー内の記事数を2つ以上にする」と同じく、コンテンツ不足と判断されるかもしれないという理由です。
シンプルな構造の方が審査しやすいのかなとも思いますが、アーカイブを表示していて、1記事しかない月がある状態で合格している方も見かけたので関係ない気もします。
低品質な記事を非公開
アドセンス申請する場合、1記事の文字数は「1000文字以上」とか「2000文字以上」とか言われています。
「有用性の低いコンテンツ」と判断されるということは、文字が少ない記事や、他の人のためにならないような記事は公開しない方が良いと思われるので、「1000文字以下の記事」や「日記みたいな記事」は非公開にしました。
「筆者の実体験に基づくレビュー」などは「高品質なコンテンツ」と判断されるようなので、「ブログ始めました」みたいな記事でなければ残しておいても良さそうです。
最初の方に書いた日記のような記事以外は、知らない間に3000文字ぐらいにはなっているので、アドセンス審査中にも気にせず記事は追加していました。
“404 NOT FOUND”になっているページを削除
Google検索で以下のように入力して検索すると、どの記事が検索結果に表示されるかを調べることができます。
site:調べたいURLアドセンス審査中に、この方法で自分のサイトの結果を調べてみると、非公開にした記事が出てきてしまいました。
もちろんクリックすると表示できないため”404 NOT FOUND”というページが出てしまいます。

アクセスできないページが検索結果に出ているのも良くなさそうなので、Googleサーチコンソールから該当ページの削除申請を行いました。
ついでにまだインデックスされていない記事のインデックス申請もやっておきました。
制限コンテンツや著作権侵害がないかを確認
自分のサイトに「制限コンテンツ」や「著作権侵害」がないかを確認します。
制限コンテンツとは「性に関すること」、「暴力に関すること」、「ドラッグに関すること」などです。詳細は以下のリンクから確認してください。
著作権侵害とは、サイトで使用している画像などに無断で著作物を使用している状態のことです。
映画レビューブログなどで映画の画像が使われていることがありますがこれはダメなようです。
私も一部アイキャッチに映画の画像を使用していた記事があったので、文字だけの画像に差し替えました。
これが10回目に行ったことで、このタイミングでアドセンス申請が通りました。ということは、ここも重要なポイントになると思います。
やったけど審査には関係なさそうなこと
ここからはアドセンス審査中にやったけど恐らく関係ないと思われることも一応書いておきます。
ファビコンを設定
Google検索結果やブックマークしたときに表示されるブログのアイコンである「ファビコン」の設定を行いました。
単純に「検索結果にWordpressのアイコンが表示されているのが気になった」という理由だけです。
審査には関係なさそう。
Cocoon設定の変更
Cocoon設定をいくつか変更しました。
- サイトキャッチコピーを表示
- 関連ページの表示を「タグ」「縦型カード3列」「内容表示なし」に変更
- ブログカードの日付表示を「なし」に変更
- モバイルの「サイトヘッダーロゴをオフ」「サイドバー表示をオン」
ウィジェットもカスタマイズしました。
- 新着記事ウィジェットをサムネイル付きに変更
- サイドバーの並び順を変更
やらなくて良いこと
以上が「有用性の低いコンテンツ」対策として行った内容になります。
ここからは、巷で「やらないといけない」と書かれているけど、現状やらなくても問題がなかったものをまとめます。
- AdSenseコードの改行を削除してスペースを追加
- AdSenseコードを一番上に貼る
- メタディスクリプション、メタキーワードを記入
- 画像にalt属性を記述
- アフィリエイト広告を貼らない
- プライバシーポリシーと免責事項を統合
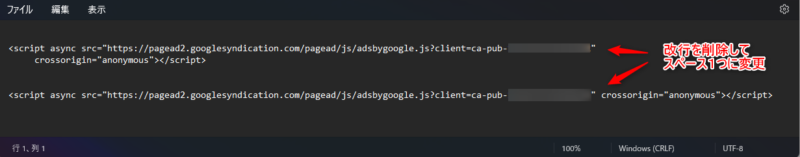
AdSenseコードの改行を削除してスペースを追加
「Adsenceコードに改行を含むとダメ」という情報がありますが、何も修正しなくても合格できました。
こちらの手順のことです。
“ca-pub-数字”と”crossorigin”の間の改行を削除し、スペースを1つの状態にする。

それをCocoon設定 > アクセス解析・認証コード設定の「ヘッド用コード」に貼り付ける。
開発者モードで確認すると、この手順をやってもやらなくても同じコード表示になっていたので、現在は関係ないと思います。
AdSenseコードを一番上に貼る
「Cocoon設定 > アクセス解析・認証 > ヘッド用コード」にAdSenseコードを貼り付ける際に、「AdSenseコードは一番上に貼る必要がある」という情報がありましたが、他のコードの下に貼っていても問題ありませんでした。
メタディスクリプション・メタキーワードを記入
「全記事にメタディスクリプションとメタキーワードを記入しないといけない」という情報がありましたが、最近の記事にメタディスクリプションを記入しているだけでも合格できました。
SEO的には全記事に記入した方が良いのかもしれません。(面倒だったので昔の記事は放置していました)
メタキーワードは記入したことがないです。
画像にalt属性を記述
「記事内の全画像にalt属性を記述しないといけない」という情報がありましたが、最近の記事にしか記述していなくても合格できました。(面倒だったので昔の記事は放置していました)
alt属性は、視覚障害の方が音声で記事を確認する場合に利用されるようなので、記述しておいたほうが親切です。
アフィリエイト広告を貼らない
「アフィリエイト広告などを貼った状態で審査に出すと良くないので外しておく」という情報もありましたが、貼ったままでも合格しました。
貼っていたのは「もしもアフィリエイト」のリンクのみです。
プライバシーポリシーと免責事項を統合
「2つに別れているとコンテンツ不足と判断される」という情報がありましたが、分かれている状態で合格できました。
プライバシーポリシーは5200文字、免責事項は900文字程度でも大丈夫なようです。
合格者するまでにやっていたこと
なんとか10回目のチャレンジで合格することができましたが、そこに辿り着くまでにやっていたことがあります。それは「アドセンス審査に合格した人のブログ分析」です。
WordPressでブログ運営をしている方なら他人のブログ分析をすることは当たり前かもしれませんが、最小要件は満たしたと思っても全然合格の糸口が見えなかったので、合格した人のブログと自分のブログのどこが違うのかを日々見比べていました。
やり方は簡単です。ツイッターなどで「アドセンスに合格しました!」と呟いている方のブログを拝見させていただくだけ。デザインや記事数、カテゴリーの分け方など色々な部分を参考にさせていただきました。
このように、最近合格した人から情報を得るのが一番の近道だと思います。私の記事も大いに役立つことを期待しています。
そんな中、合格後に思ったことがありました。
「カテゴリー、アーカイブ、タグなどの記事数は審査に関係ないのでは?」
参考にさせていただいたブログや合格した自分のブログを見ると、「カテゴリー内に1記事しかない」「アーカイブの特定月に1記事しかない」「特定タグに1記事しかない」といった状態でも合格しています。
この結果から「カテゴリー内に2記事以上ある状態にする」といった記事数に関する条件は関係ないのかもしれないと思い始めました。
あれもこれも気にしてやるのは大変なので、この辺りは後回しにして審査に出してみるのもありかもしれません。
まとめ
Googleアドセンスに合格するのに、ここまで手こずるとは思いませんでした…
「有用性の低いコンテンツ」対策と言われていることは調べればたくさん出てきますが、古い記事を参考にしても現在は関係のない部分がありそうです。
とはいえ、私も先人の知恵をお借りすることで合格することができました。情報をシェアしていただいた方々には感謝しております。
同じように、この記事がこれからアドセンス審査にチャレンジする方の参考になりましたら幸いです。諦めずに頑張ってください!




コメント