自作のプログラムや自動実行ツールなど、何かしらの結果をSlackに通知できるようにする方法についてまとめます。
とりあえず通知を飛ばすだけであれば「Incoming Webhook」というアプリを追加すれば可能だったのが、2020年頃から非推奨になり「Slack App」でアプリを自作する手順が推奨されるようになっています。
Incoming Webhookでは不要な権限が付与され、セキュリティ的によろしくないということで、Slack Appを作成し、適切な権限を設定する方法について解説していきます。
通知用アプリを作成する
まずは通知専用のアプリを一つ作成します。以下のURLにアクセスし、「Create New App」から作成します。
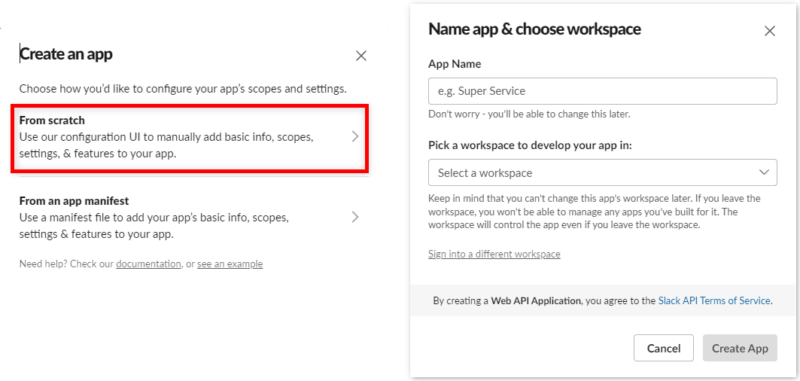
From Scratchを選択し、次の画面で「アプリ名」と「ワークスペース」を設定します。

incoming-webhookの権限を付与する
作成したアプリに対してIncoming Webhookを実行する許可を与えます。
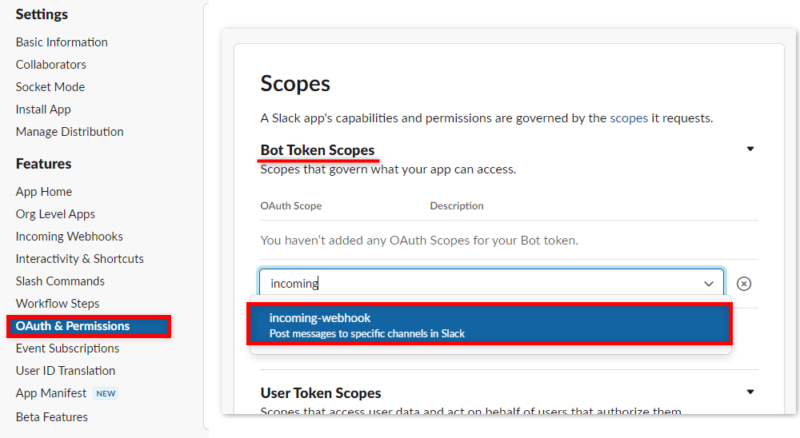
左の項目からOAuth & Permissionsをクリックし、Bot Token Scopesにある「Add OAuth Scope」ボタンをクリックし、”Incoming”など文字を入力すれば候補が出るので、「incoming-webhook」を選択します。

ワークスペースにインストールする
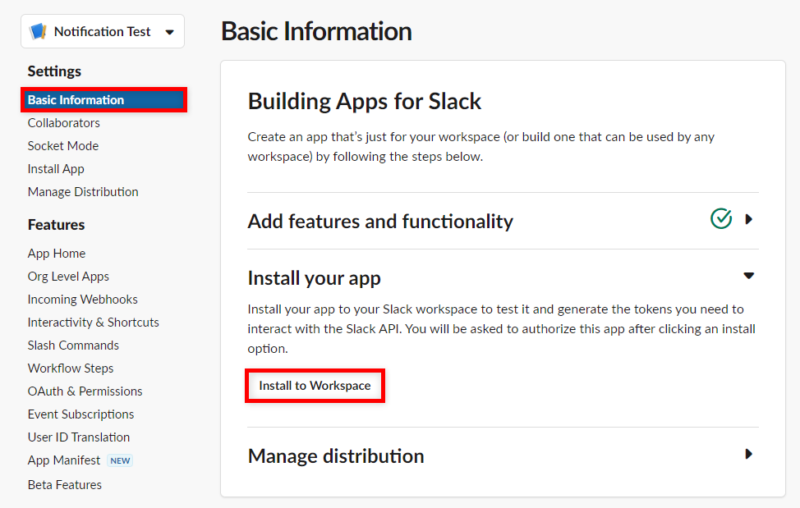
左の項目からBasic Informationを選択し「Install to Workspace」ボタンをクリックします。

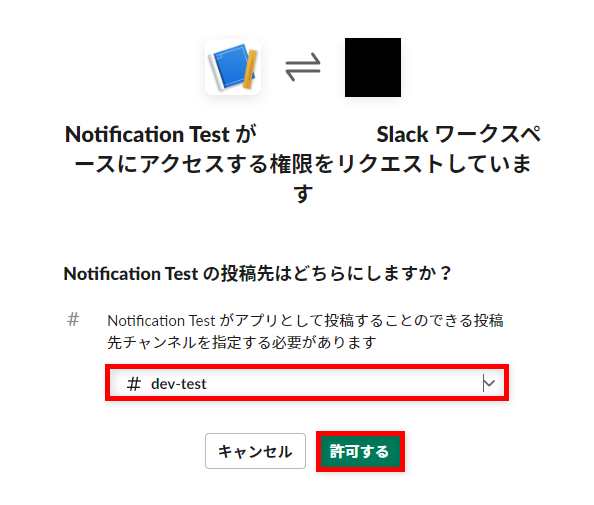
すると、ワークスペースへのアクセス権限の許可と通知先のチャンネルを選択する画面になります。
チャンネルを指定して「許可する」をクリックします。(通知先のチャンネルは後から追加・削除可能)

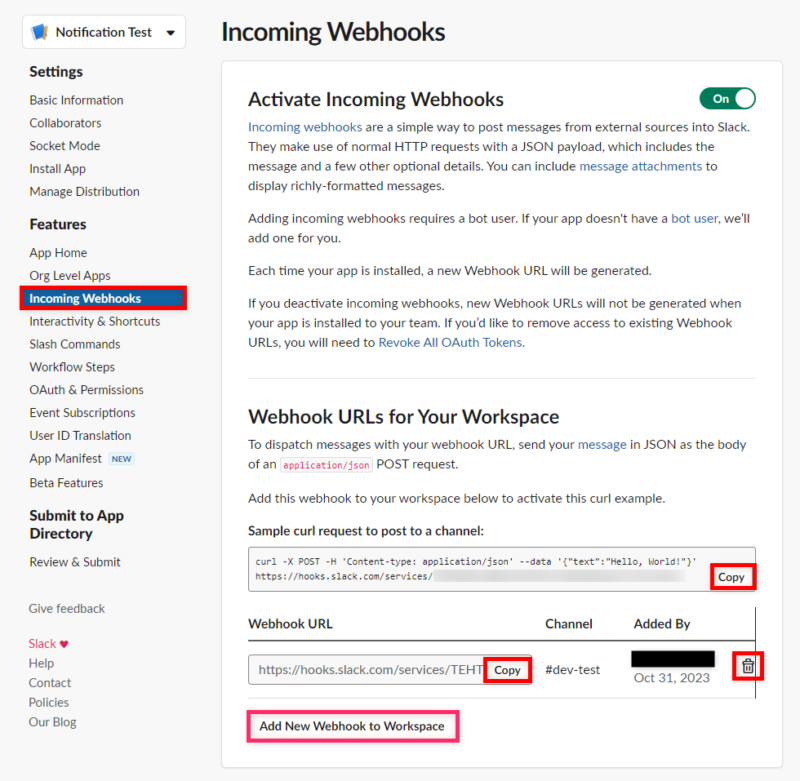
これで、左側のIncoming Webhooksをクリックすると、下の方の「Webhook URL」に指定したチャンネル用のURLが用意された状態になります。

curlでpostするためのコマンド、またはWebhook URLを「Copy」ボタンからコピーすれば使用できます。
新しく別のチャンネル用のURLを作成したい場合は、「Add New Webhook to Workspace」からチャンネルを指定すれば追加可能です。
不要になったURLはゴミ箱アイコンから削除しましょう。
curlコマンドで通知テスト
curlでテストする場合はIncoming Webhooksページに表示されているコマンドをコピーして使用します。
成功すると指定したチャンネルに”Hello World!”というメッセージが表示されます。




コメント