blenderのテクスチャペイントは、作成したモデルに直接ペイントできる便利な機能です。
以前はサブスタンスペインターなどを使ってテクスチャを作成していましたが、最近は簡単なものならblenderだけでやってしまいます。
しかし、この便利なテクスチャペイントにも足りないものがあります。それはレイヤーを分けてペイントを行う機能です。
レイヤー分けを実現できるアドオンもありますが、今回はblenderの標準機能だけでレイヤー分けする方法がわかったので記事にしたいと思います。
テクスチャペイントでレイヤー分けする手順
UV展開済みのモデルを用意
まず、モデルはUV展開した状態にしておきます。
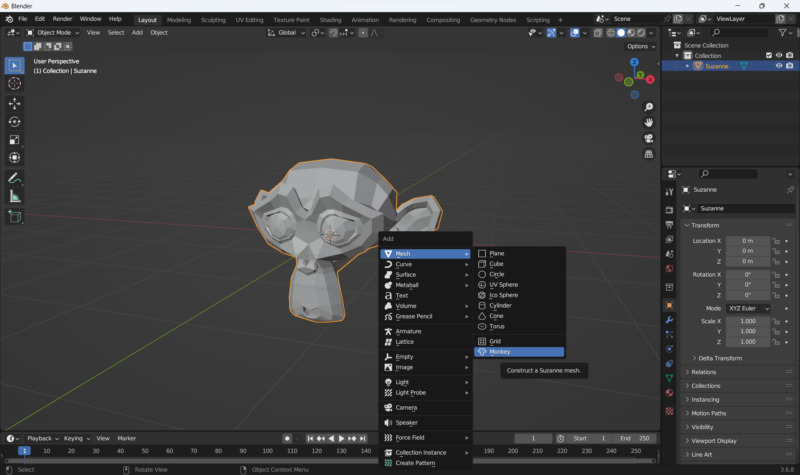
今回はUV展開されているスザンヌさんを「Shift + A」から召喚。

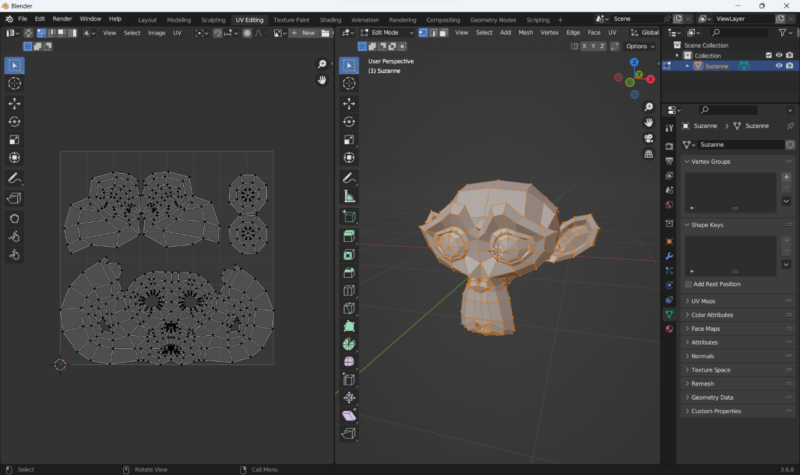
UV EditingワークスペースでUV展開済みなことを確認。

マテリアルと1つ目のレイヤーを作成
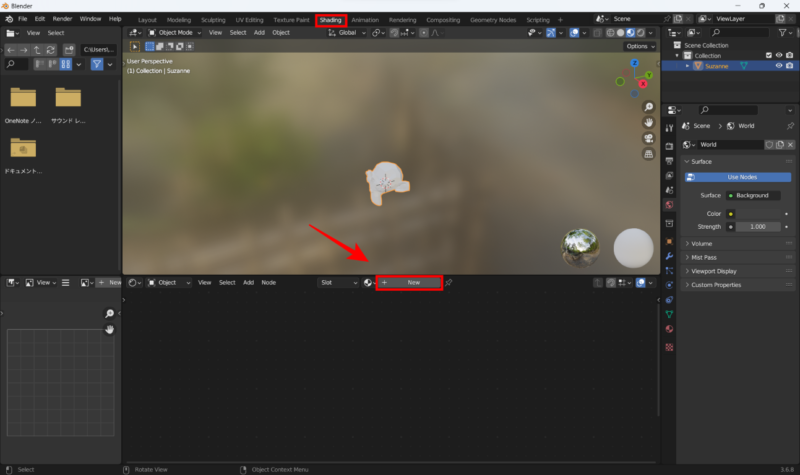
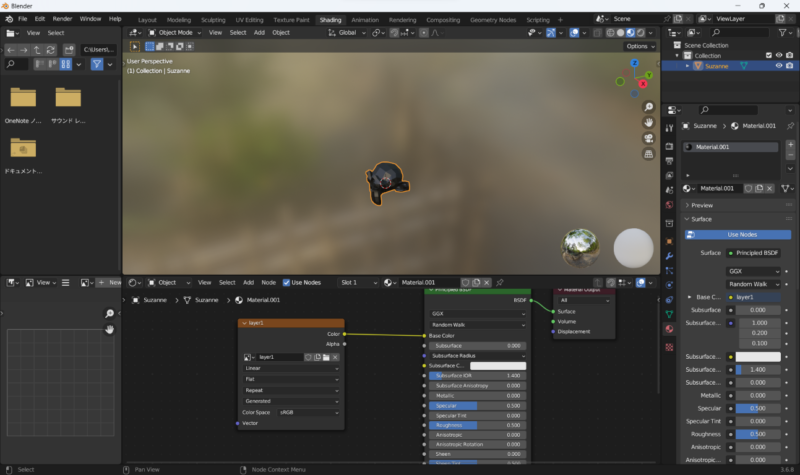
Shadingワークスペースに変えて「New」からマテリアルを追加します。

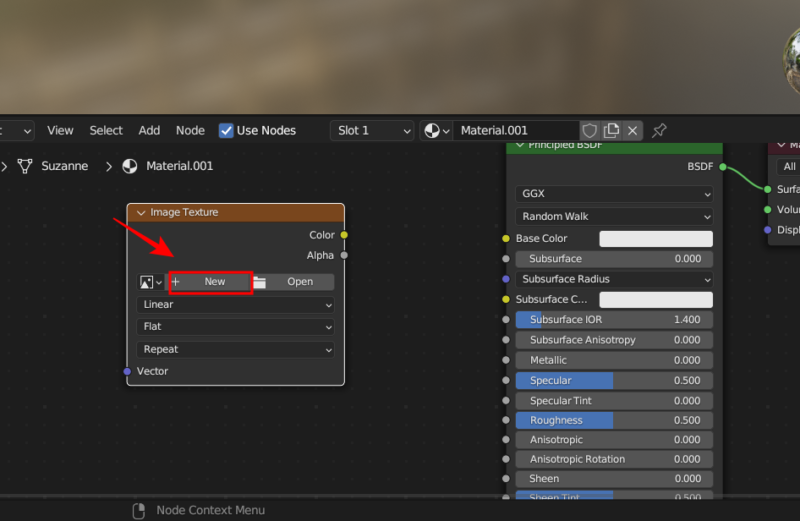
「Shift + A」やメニューの「Add」から「Texture > Image Texture」を追加。

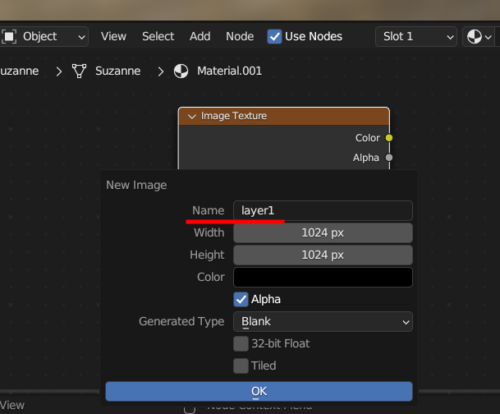
「New」をクリックして新規イメージを作成します。

これが1つ目のレイヤーになるので「layer1」など分かりやすい名前にしておきましょう。解像度などは好きなサイズで。

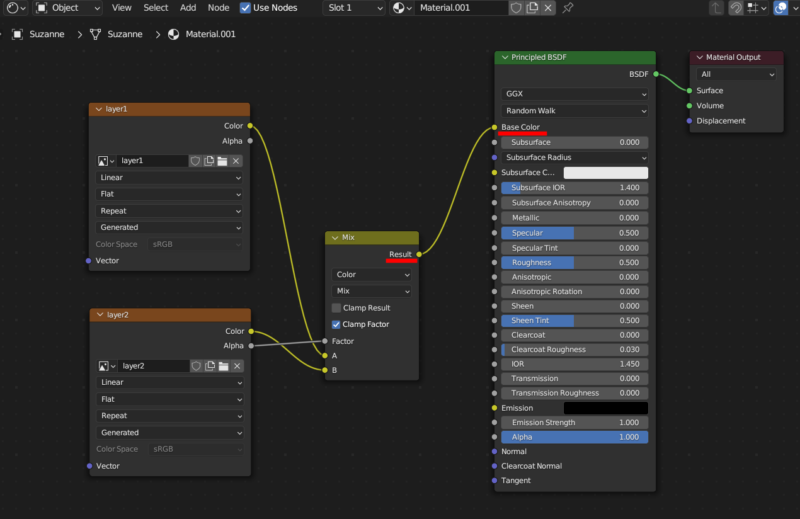
Image TextureをBase Colorに繋げばペイントできる状態になります。

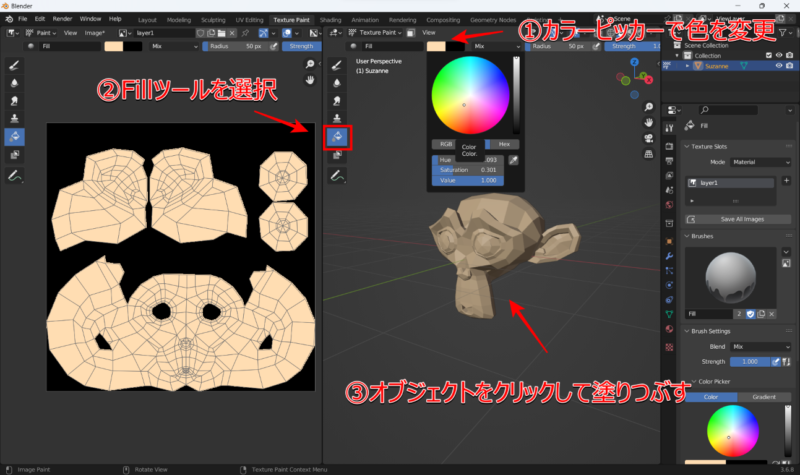
Texture Paintワークスペースに移動し、好きな色で塗るなどレイヤー1を調整します。

レイヤーを追加する
ではさらにレイヤーを追加していきます。
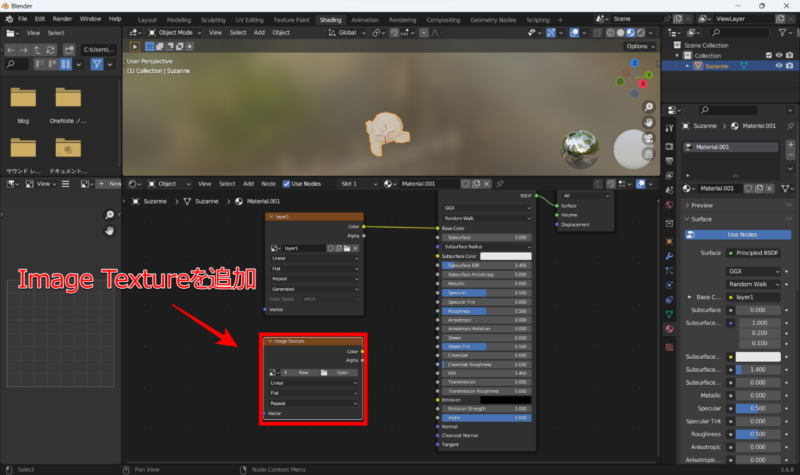
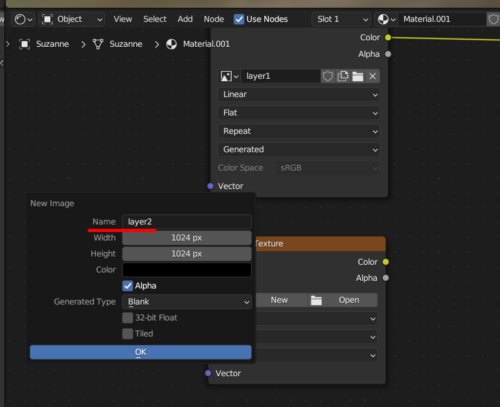
またShadingワークスペースに移動し、Image Textureを追加しましょう。これが2つ目のレイヤーになります。

「New」をクリックして名前を「layer2」などに変更します。

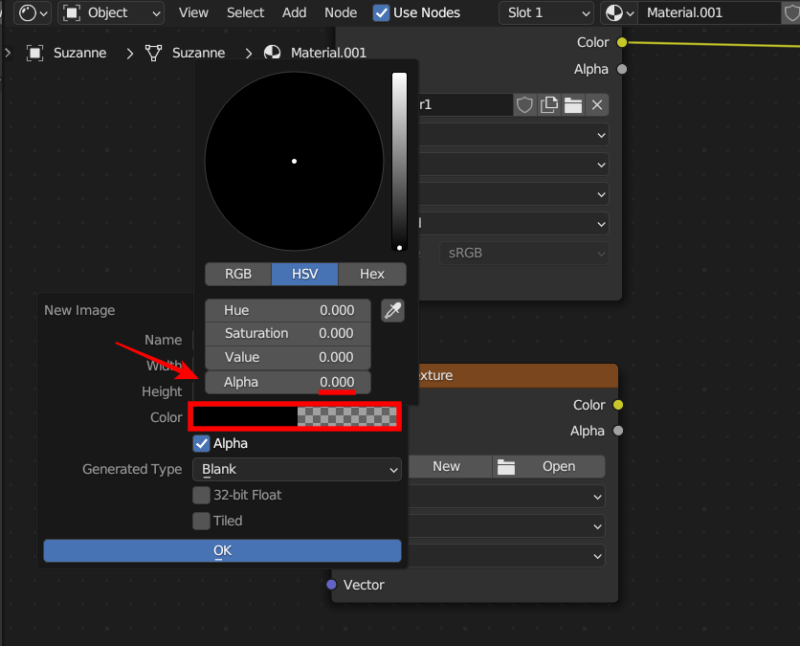
次にColorをクリックしてAlphaを0にします。透明にしておいてlayer1の上にペイントするためです。

OKをクリックしてlayer2の設定を終了します。
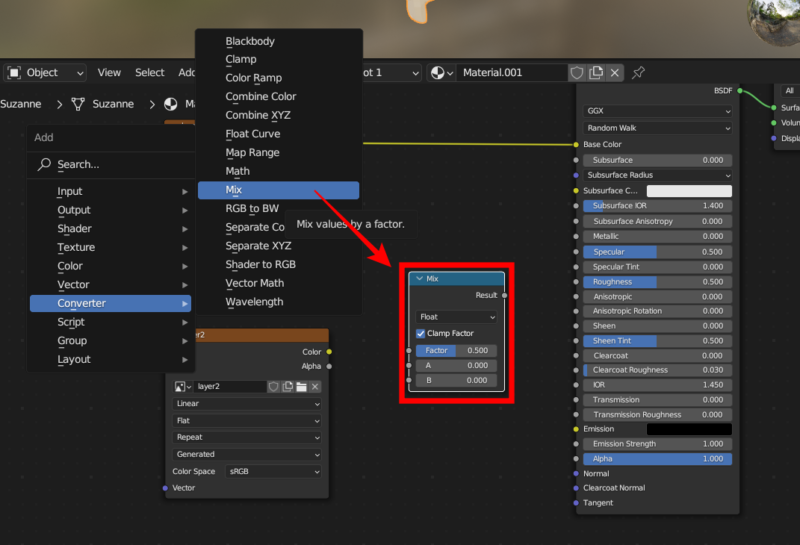
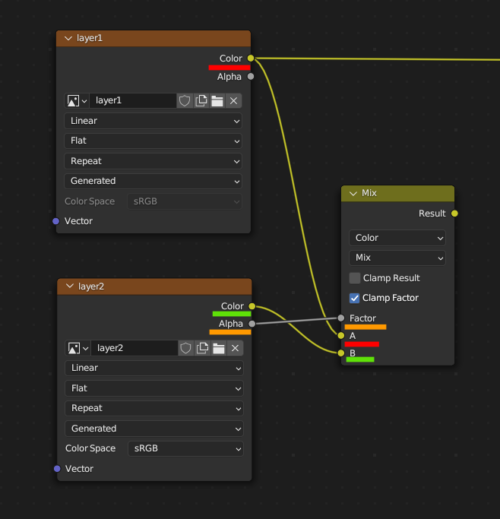
次に「Shift + A」かメニューの「Add」から「Converter > Mix」を追加します。

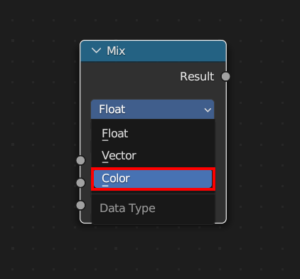
Mixのモードを「Float」から「Color」に変更します。

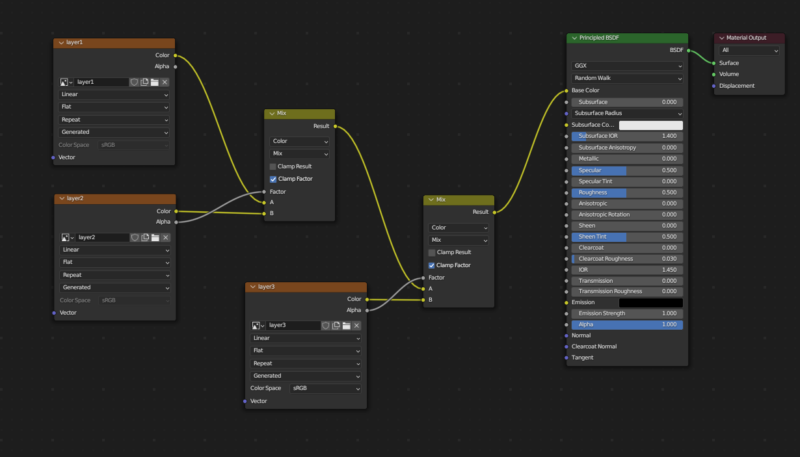
layer1とlayer2を以下のようにMixと接続します。
- layer1のColorをMixのA
- layer2のColorをMixのB
- layer2のAlphaをMixのFactor

そしてMixのResultをBase Colorへ。

これでレイヤー2が追加できました。Texture Paintワークスペースに戻ります。
レイヤーを切り替えてペイント
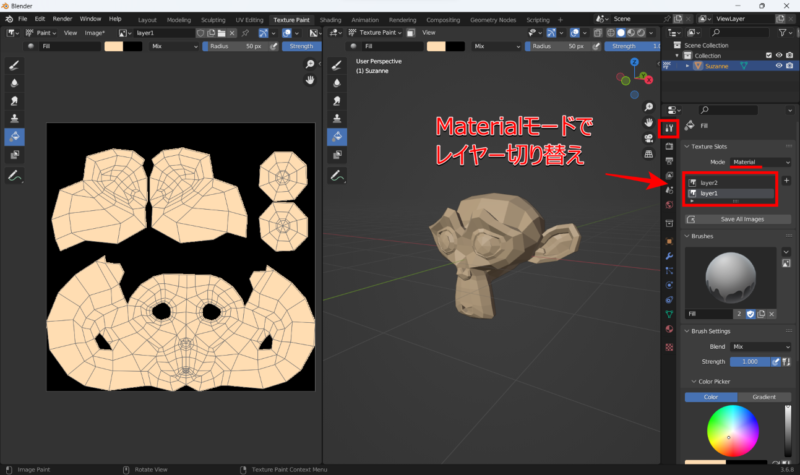
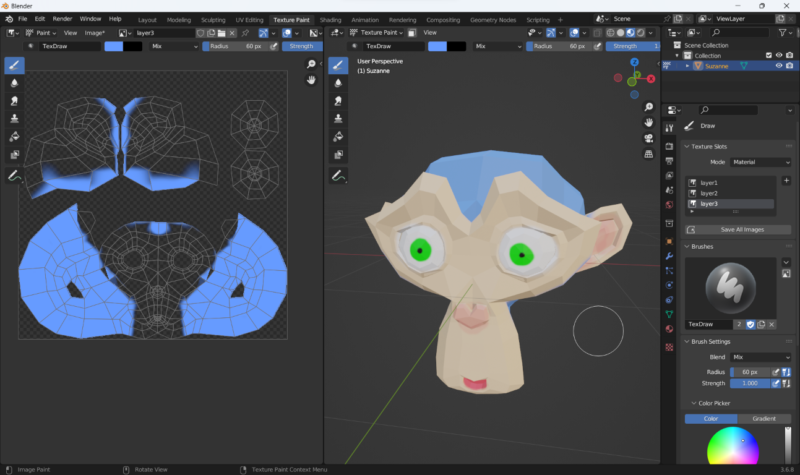
Texture Paintワークスペースで、右側にあるパネルをToolタブに変更し、Texture SlotsのModeが「Material」になっているとlayer1とlayer2が表示されます。
ここで選択されているものを変更することで、ペイントするレイヤーを切り替えできます。

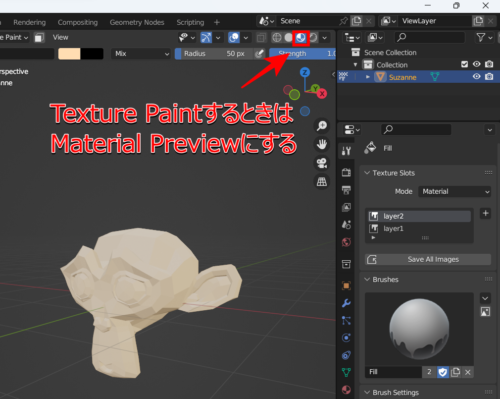
layer2に切り替えて何も表示されない場合は、右上に4つある表示モードを右から2番目のMaterial Previewにしてください。

ではlayer2をペイントしていきましょう。
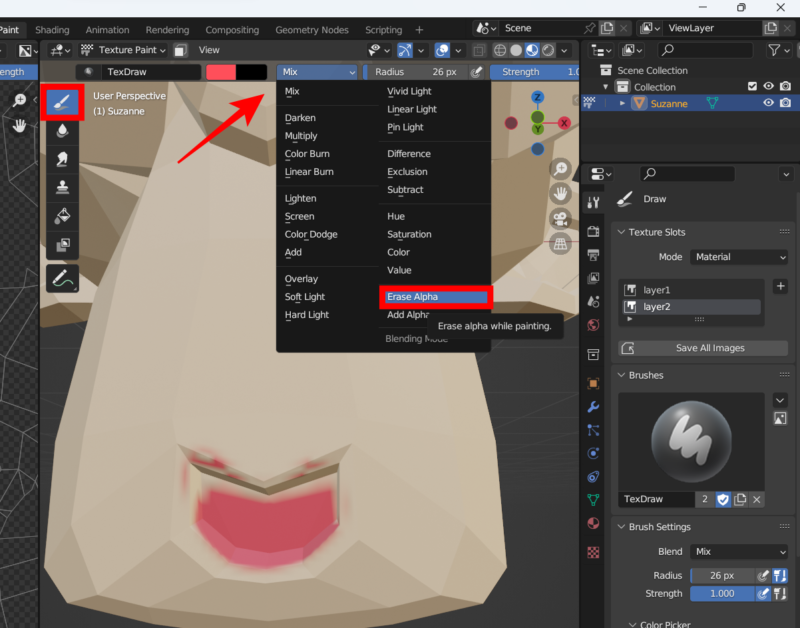
Drawツールでペイントしていて消したいときは、中央上部の「Mix」になっている部分を「Erase Alpha」に変えれば消しゴムモードになります。

さらにレイヤーを追加したい場合
もっとレイヤーを追加したい場合にも、同じ要領でImage TextureとMixを追加して繋いでいくだけです。
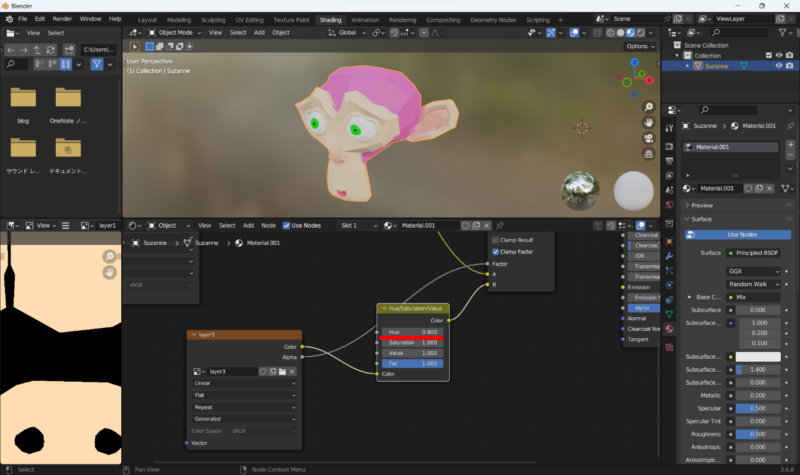
レイヤー3を足すとこんな感じ。

スザンヌさんにテクスチャが施されました。

色を調整したい場合
フォトショップなどのようにレイヤーの色調整なども一応できます。
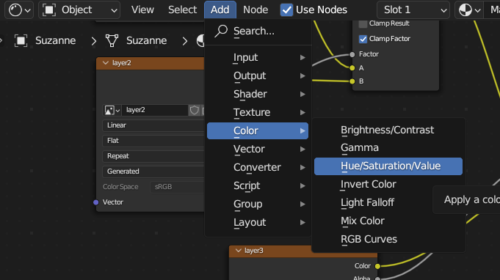
「Hue/Saturation/Value」などの調整ノードを追加して、調整したいImage TextureのColorとMixの間に繋げば色調整が可能です。


アドオンを使わないメリット
以上が標準機能だけでレイヤー分けしてテクスチャを書く方法ですが、これにはアドオンを使わないメリットもあります。
アドオンにもよると思いますが、アドオンを使うとこのようなノード接続を自動化してくれて楽になるのですが、開発者にしかわからないような複雑なノードを組まれてしまうことがあります。
そうなると、この部分だけ色調整したいなど、細かい調整をするのが難しくなる場合もありますが、自分で組んだシンプルなノードであれば、後から調整するのも簡単です。
まとめ
blenderのテクスチャペイントは、使い方を把握するまではなかなか難しいですが、慣れると「他のツールでやらなくてもblenderで良いか」という気になるほど便利な機能です。
私もまだ知らないことだらけなので、もっと便利な機能などを見つけたら、記事にしてシェアしていきたいと思います!



コメント