ブログにつきものなのがプロフィール。
プロフィールを設置すると「どんな人がこのブログを運営しているのか」を読者に伝えることができ、同じ趣味趣向の人が他の記事も読んでくれる可能性が高くなります。
この記事では、無料テーマの「Cocoon(コクーン)」を使用しているWordpressブログにプロフィールを設置する方法について解説します。
2つのプロフィール
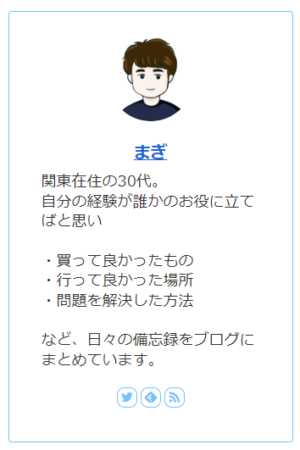
ブログのプロフィールというと、サイドバーや記事内に表示されている以下のようなものを思い浮かべると思います。

こちらは「プロフィールウィジェット」と呼ばれるものになります。
しかし、Wordpressでブログを書いていると、もう一つプロフィールを作成することになります。それは「固定ページのプロフィール」です。
以下のように、メニューなどから表示できるプロフィールページです。

こちらは、より詳しいプロフィールを書きたい場合や、Googleアドセンスを利用する場合に作成するページとなります。
この記事では「ウィジェット」のプロフィール設置方法を解説します。
プロフィールウィジェットの設置手順
「プロフィールウィジェット」を設置するには以下の手順を行います。
ニックネームを入力
まずはプロフィールに表示する内容を入力していきます。
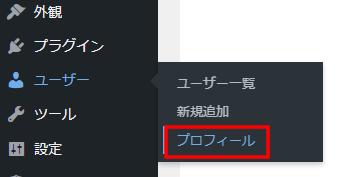
WordPressダッシュボードから「ユーザー > プロフィール」をクリックします。

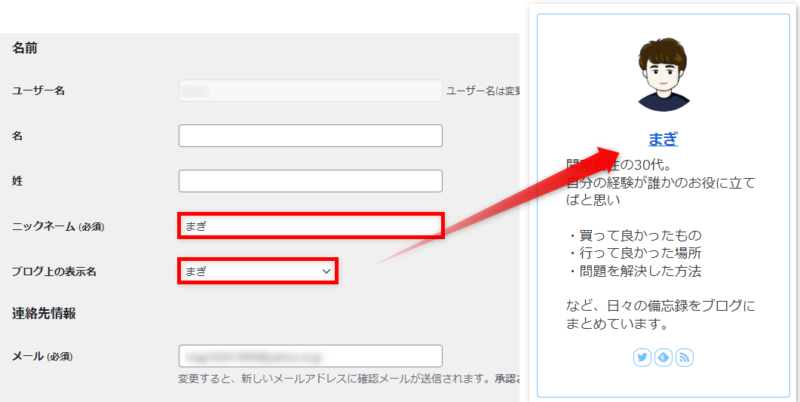
プロフィール設定ページが表示されたら、「ニックネーム(必須)」を入力して、「ブログ上の表示名」を選択します。

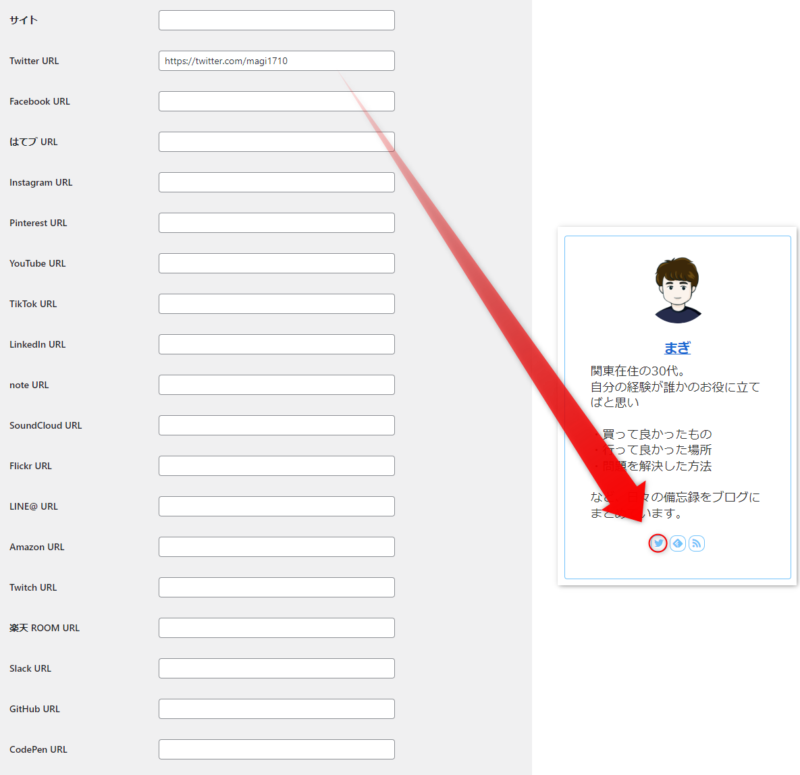
SNSアカウントを入力
SNSアカウントなどを持っている場合は、下にある入力欄にURLを入力することで、ウィジェットにフォローボタンが表示されます。空欄になっていると何も表示されません。

上の画像の場合、Twitterにしか入力していませんが、feedlyとRSSのフォローボタンも表示されています。
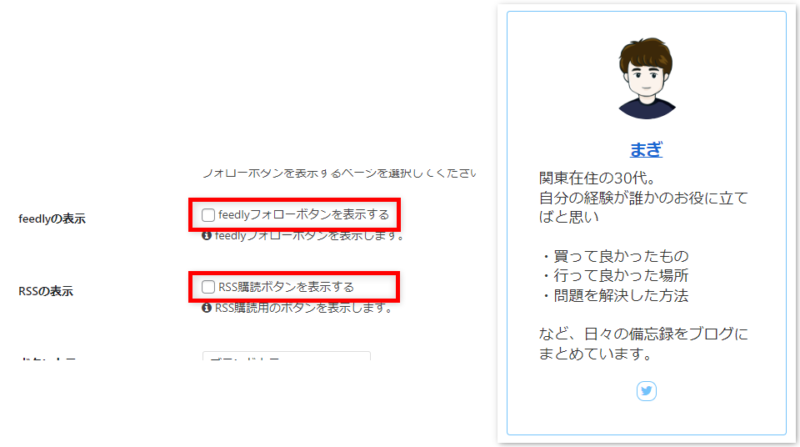
これを非表示にしたい場合は、ダッシュボードの「Cocoon設定 > SNSフォロー」にある以下のチェックボックスをオフにします。
- feedlyフォローボタンを表示する
- RSS購読ボタンを表示する

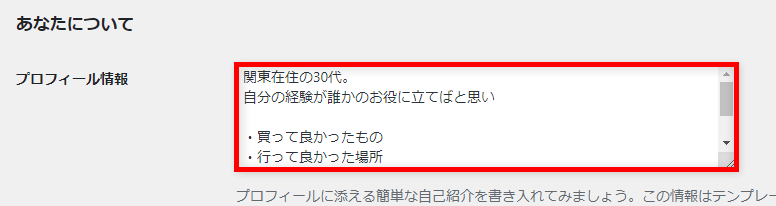
プロフィール情報を入力
続いて、「プロフィール情報」に簡単な自己紹介などを入力します。

ここに入力した文章がウィジェットにも表示されます。
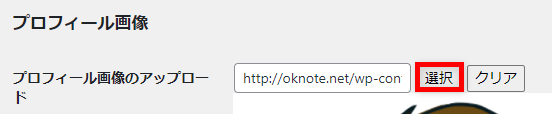
プロフィール画像を設定
「プロフィール画像のアップロード」にある「選択」ボタンをクリックしてプロフィール画像を設定しましょう。

その際に使用する画像サイズは「240×240px」の正方形が推奨されています。
プロフィールページURLを設定
「プロフィールページURL」を設定すると、ウィジェットの名前部分をクリックしたときに表示するページを設定することができます。

「固定ページ」でプロフィールページを作成した場合は、そのURLを設定すると良いでしょう。
空欄のままにしておいても問題ありません。空欄の場合は記事一覧が表示されます。
ウィジェットを設置
プロフィールの入力が完了したら、サイドバーにウィジェットを設置して表示します。
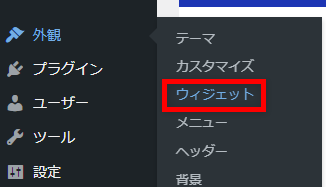
ダッシュボードから「外観 > ウィジェット」をクリック。

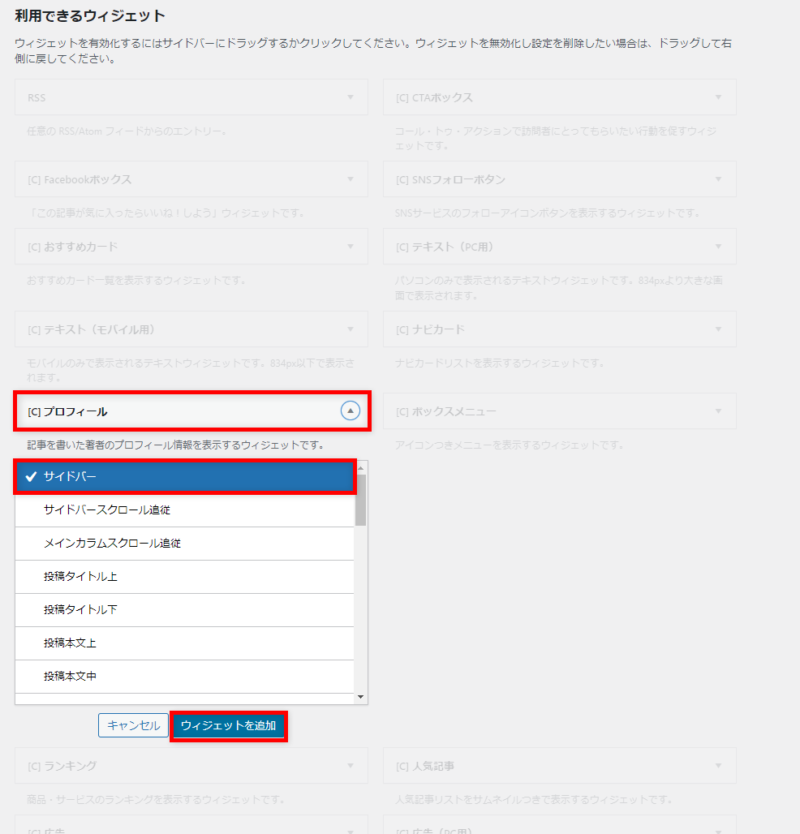
左側にならんでいるウィジェット一覧から「プロフィール」をクリックし、「サイドバー」を選んだ状態で「ウィジェットを追加」をクリックしてサイドバーに追加します。

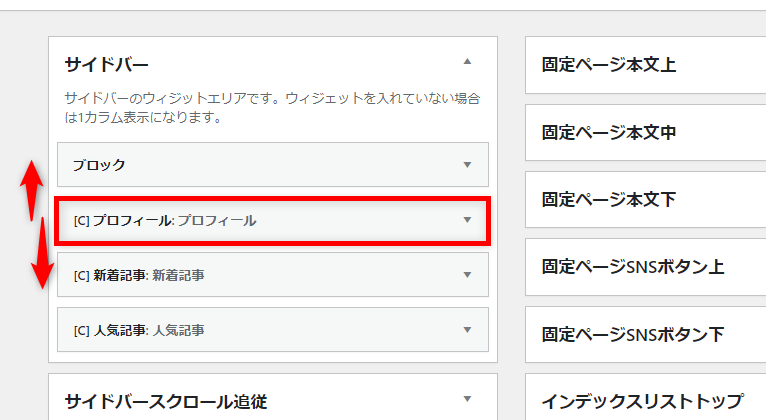
右側にある「サイドバー」内に「プロフィール」が追加されるので、好きな位置にドラッグアンドドロップで移動させましょう。

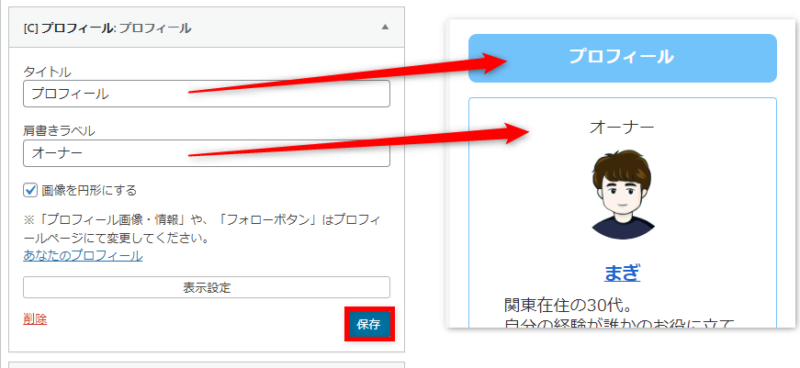
プロフィールをクリックして展開すると詳細設定を行うことができます。

「タイトル」と「肩書ラベル」に好きな文字を入力しましょう。(私はタイトルのみ設定しています)
「画像を円形にする」をオンにするとアップロードした正方形の画像が丸く切り取られて表示されます。
設定が終われば「保存」をクリックしてウィジェットの設定は完了です。
まとめ
以上が、Cocoonに「プロフィールウィジェット」を追加する手順となります。
プロフィールがあるだけでも”ブログらしく”なるので、まだ設置していない方は用意しましょう。



コメント