3DCGのアニメを作ってみたいけど「難しそう」、「どのソフトを使えば良いかわからない」といった方は多いのではないでしょうか。
そんな方におすすめなのが「DoGA-L1」というフリーソフトです。
この記事ではDoGA-L1のインストール手順と簡単な使い方を紹介します。
DoGA-L1とは
DoGA-Lシリーズは「PROJECT TEAM DoGA」という非営利団体が作成した無料の3DCGソフトです。
DoGA-Lシリーズには、少しずつ段階的にCGアニメーションを学習できるように「DoGA-L1」「DoGA-L2」「DoGA-L3」という3つのバージョンが存在し、L1が第1段階で初心者向けとなります。(L2以降はさらに複雑なことが可能になりますが有料です)
3DCGアニメを作ろうと思うと、通常は以下の工程が必要です。
- 形状作成
- 質感設定
- アニメーション作業
- 動画として書き出し
DoGA-L1にはあらかじめ「パーツ」が多数用意されており、それを組み合わせた後でアニメーションを行うという流れになります。つまり初心者だと時間のかかる1と2の工程を短時間で済ませることができるというわけです。
ですので「無料で簡単に3DCGアニメ制作を体験してみたい」という方におすすめのソフトウェアとなります。
無料で使える3DCG制作ソフトといえば「Blender」が主流だと思いますが、実は「Blender」も「DoGA-L1」も約20年前には存在しており、私もこれで学習していた時期がありました。

AAAタイトルゲームの制作にも関わってきた私ですが、初心者の頃に3DCGの楽しさを経験したのがこの「DoGA-L1」でした。
新海誠監督も参加していたCGアニメコンテスト
PROJECT TEAM DoGAでは、国内で最も伝統のある「CGアニメコンテスト」が行われています。
「3D・2D問わず」「使用機種・ソフト問わず」となっており、「コンピューターで作成された自主制作のオリジナル映像作品」であれば応募できるというコンテストです。
私も友人と作成した作品を応募したり、上映会を見に行ったりしていたのですが、その時期に受賞していた方の中にはあの「新海 誠さん」がいました!
その他にも多数のトップクリエイターを輩出しているのがこの「CGアニメコンテスト」です。
現在も毎年コンテストが行われているようなので、興味のある方は以下のページをご確認ください。
DoGA-L1のインストール手順
ではここからDoGA-L1のインストール手順を説明します。
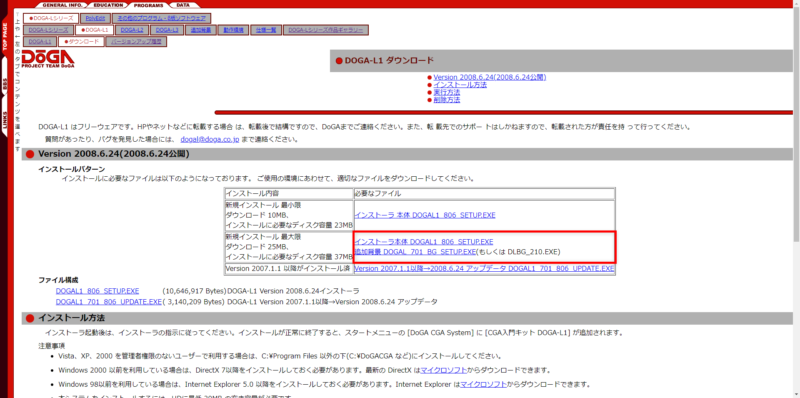
以下のリンクからダウンロードページを開きます。
http://doga.jp/2010/programs/dogal/dogal1/download.html
中央のリンクから「インストーラ本体」をクリックしてダウンロードします。「追加背景」はダウンロードしてもしなくても問題ありません。

ダウンロードしたインストーラをダブルクリックして実行します。

「次へ」をクリックします。

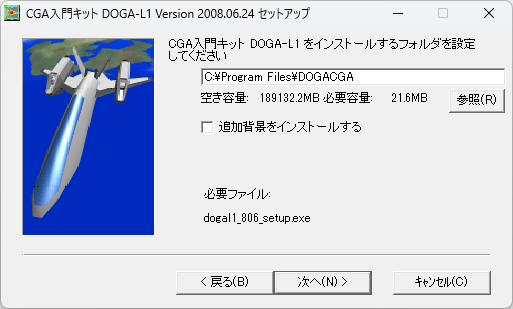
インストールする場所を指定します。特に変える必要はないのでそのまま「次へ」をクリックでOKです。
追加背景もダウンロードしている場合は「追加背景をインストールする」にチェックを入れておきましょう。

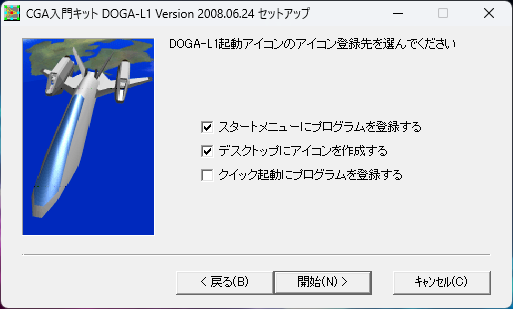
アイコン作成場所を指定します。ここも特に問題がなければそのまま「開始」をクリックします。

インストールが終わればこの画面になるので「完了」をクリックしましょう。
DoGA-L1の使い方
アイコン作成場所を変更していなければ、デスクトップに「CGA入門キット DOGA-L1」という起動アイコンが作成されているので、ダブルクリックで起動します。

アイコンがなければスタートメニューなどから「DoGA」で検索してみましょう。
起動すると以下のようなスタート画面が表示されます。

基本的には上のボタンから順番に作業を行っていきます。
物体をデザインする
初めに、アニメーションで使用する物体をデザインします。
スタート画面の「物体をデザインする」ボタンをクリックしましょう。

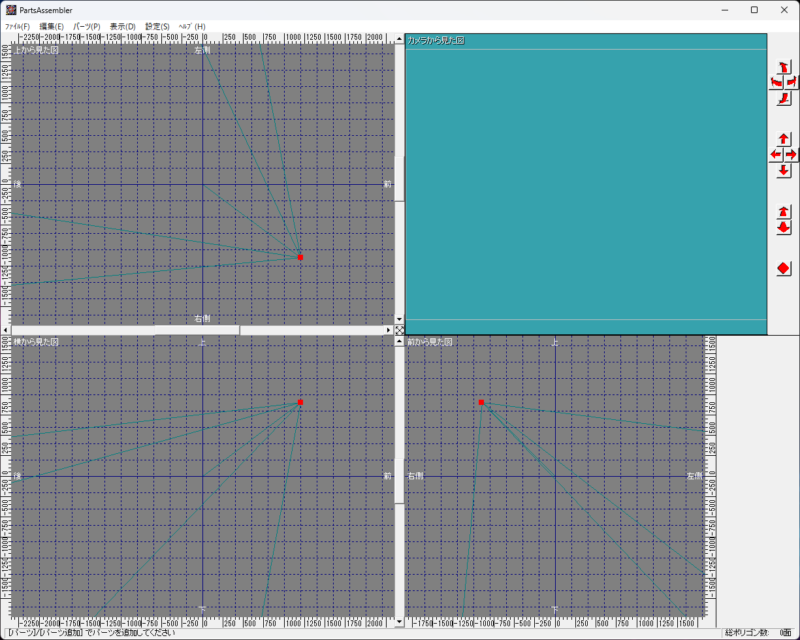
するとこのような画面に変わります。

ここから物体をデザインしていきます。
デザインすると言っても、冒頭の説明にも書いたように「あらかじめ用意されているパーツを組み合わせていく」という作業になります。
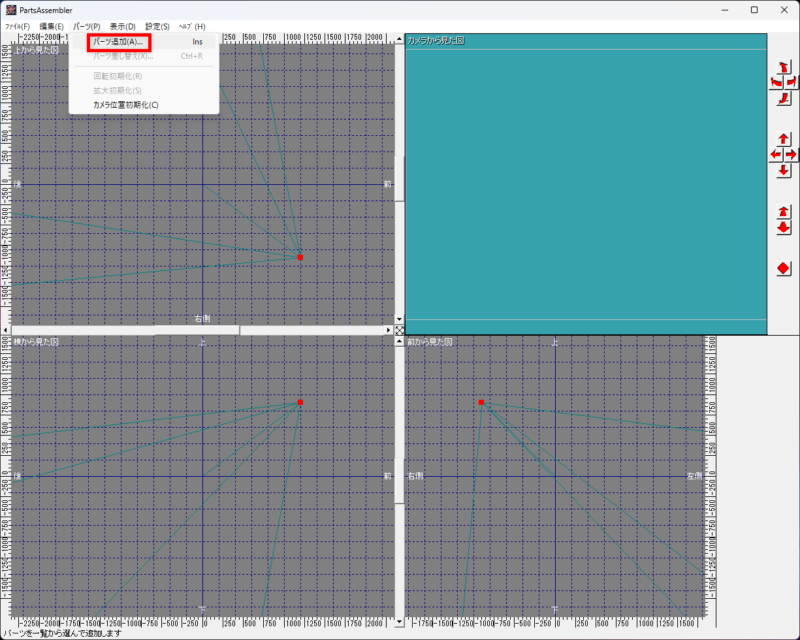
上部メニューの「パーツ > パーツ追加」をクリック。

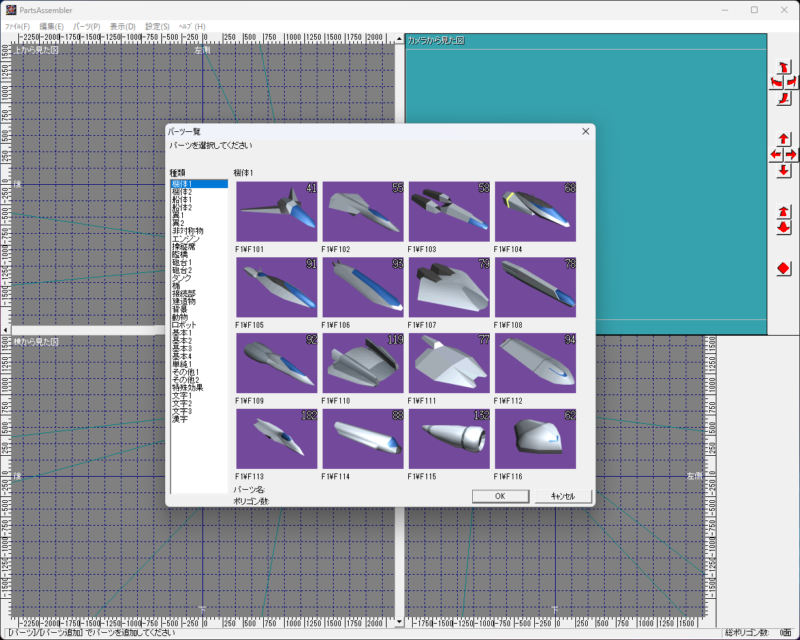
すると「パーツ一覧」が出てきます。ここから1つ好きなパーツを選択して「OK」をクリックしましょう。

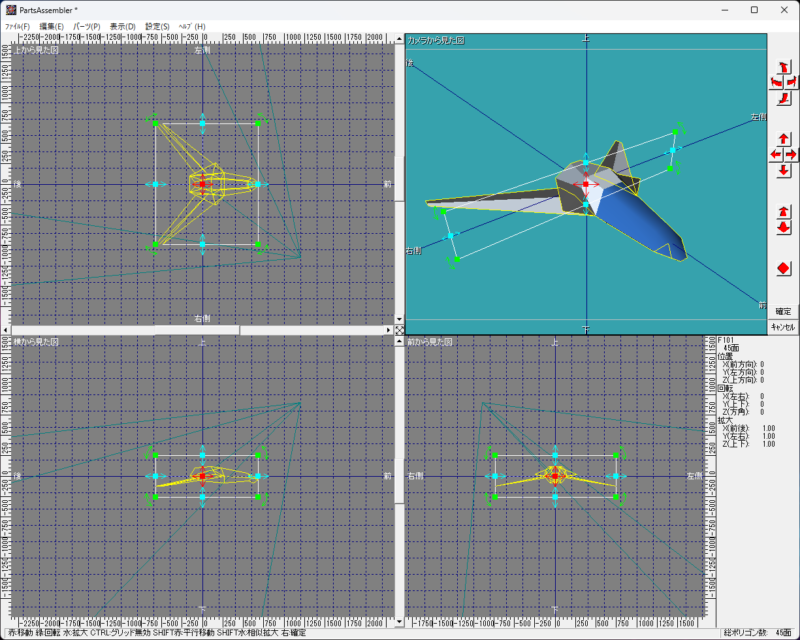
選択したパーツが画面上に追加されました。

パーツのまわりや中央には赤、緑、青の矢印があります。これをドラッグするとパーツを移動する、パーツを回転する、パーツのサイズを変えるという操作ができます。
| 赤 | パーツを移動する |
| 緑 | パーツを回転する |
| 青 | パーツのサイズを変える |
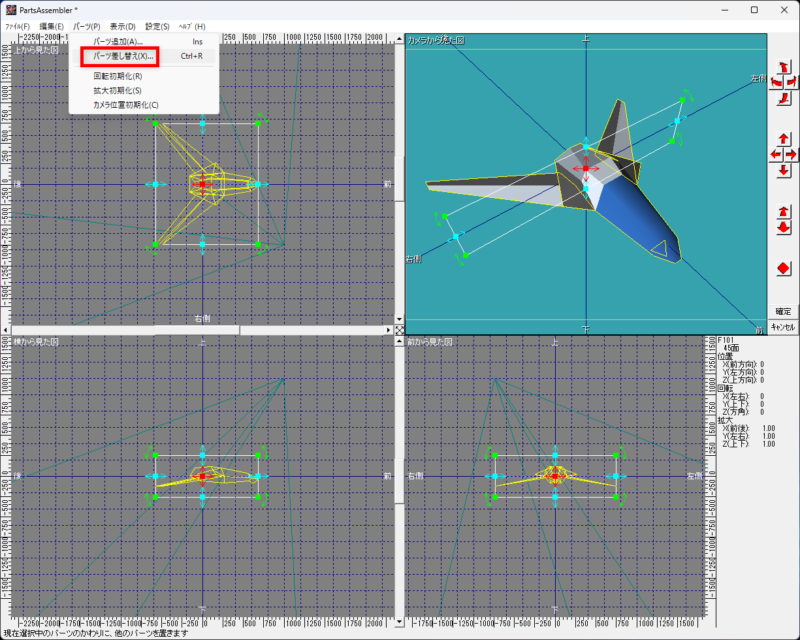
追加したパーツを別のパーツに替えたい場合は、パーツを選択してから「パーツ > パーツ差し替え」で別のパーツを選んでOKを押すと差し替えができます。

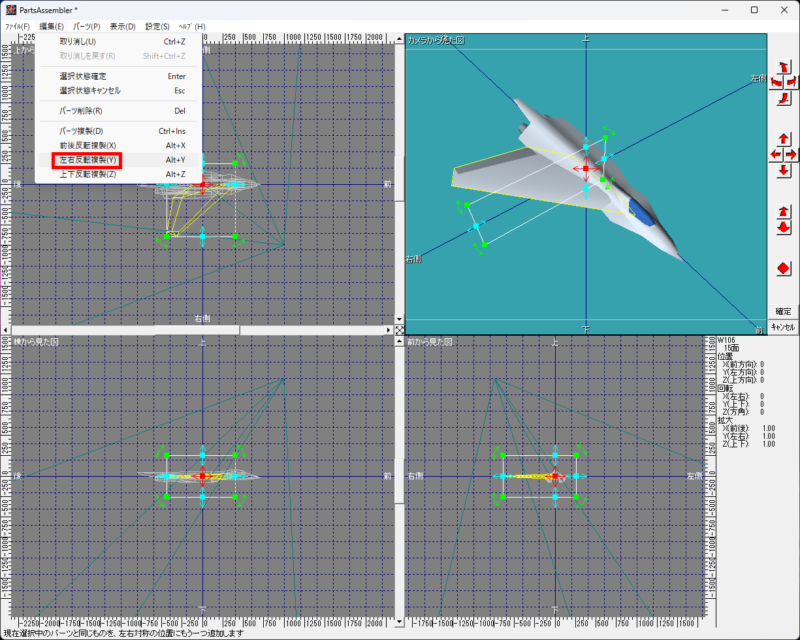
翼を左右対称に配置したい場合は、まず1つ配置します。
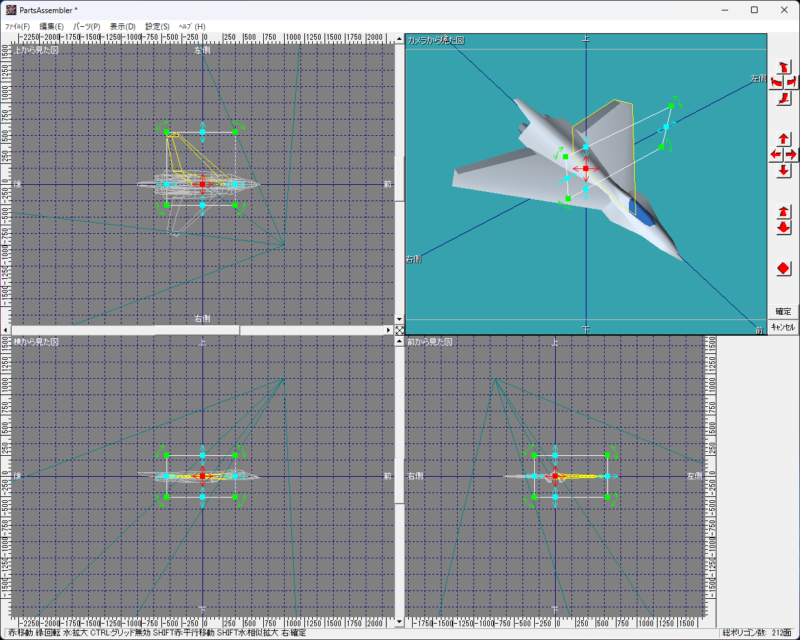
そしてその翼が選択された状態で「編集 > 左右反転複製」を行うと、反対側にも同じパーツが反転複製されます。


このように、必要なパーツを追加し、位置やサイズを調整してオリジナルの物体をデザインしていきましょう。
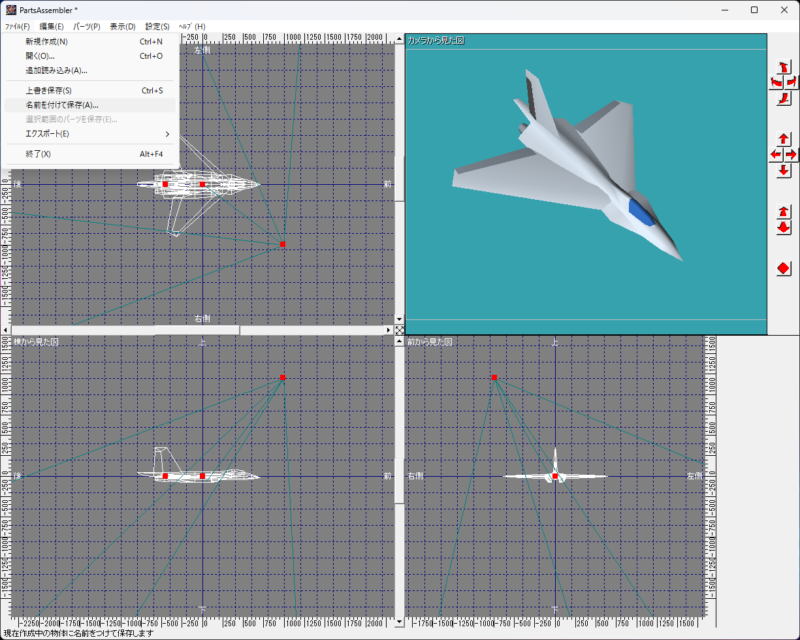
満足する物体ができたら、データを保存します。「ファイル > 名前を付けて保存」をクリック。

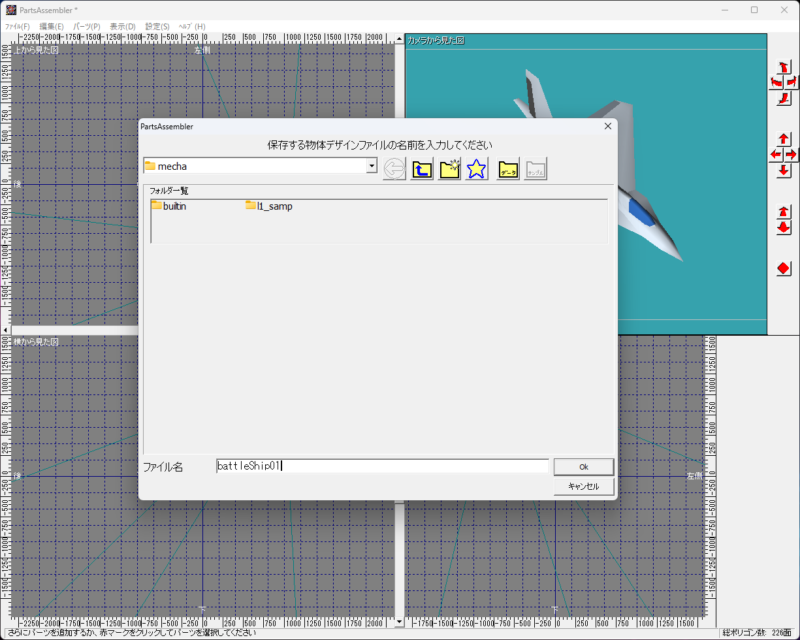
好きな名前を付けて物体を保存します。

物体の用意ができたらアニメーション作業に移るので、「物体をデザインする」のウインドウを閉じましょう。
モーションをデザインする
ウインドウを閉じるとスタート画面に戻ります。
次は「モーションをデザインする」ボタンをクリックしましょう。

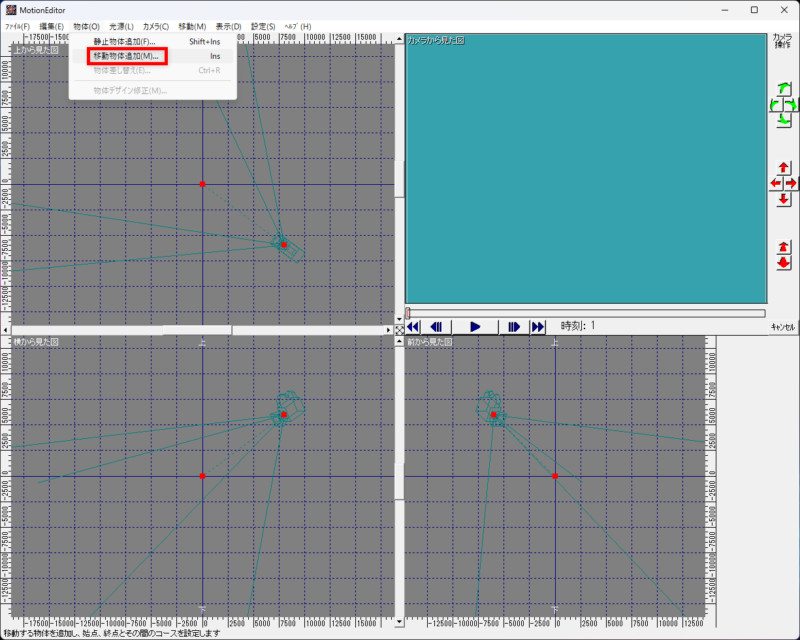
「物体 > 移動物体追加」をクリックします。

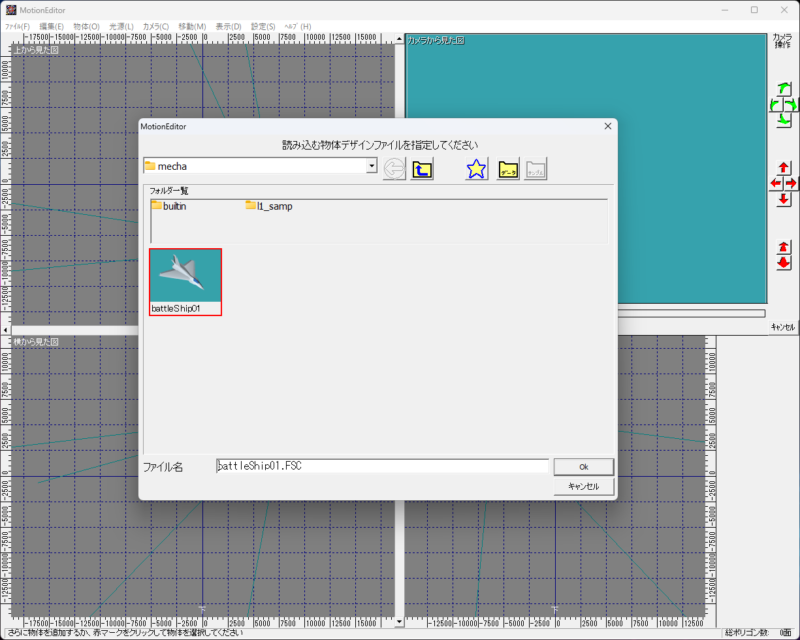
物体デザインファイルの指定画面が出るので、先ほど作成したものを選択して「OK」をクリックします。

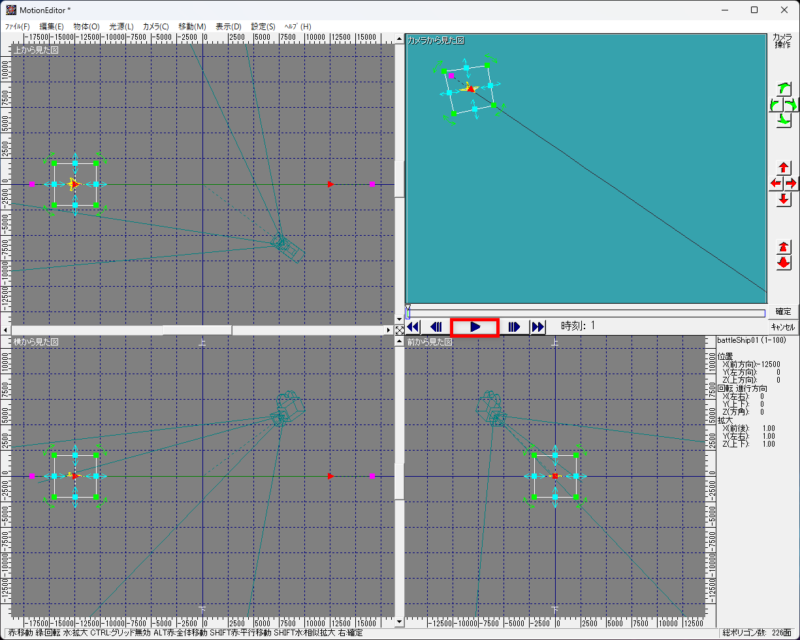
すると画面上に自分で作成した物体が追加されます。
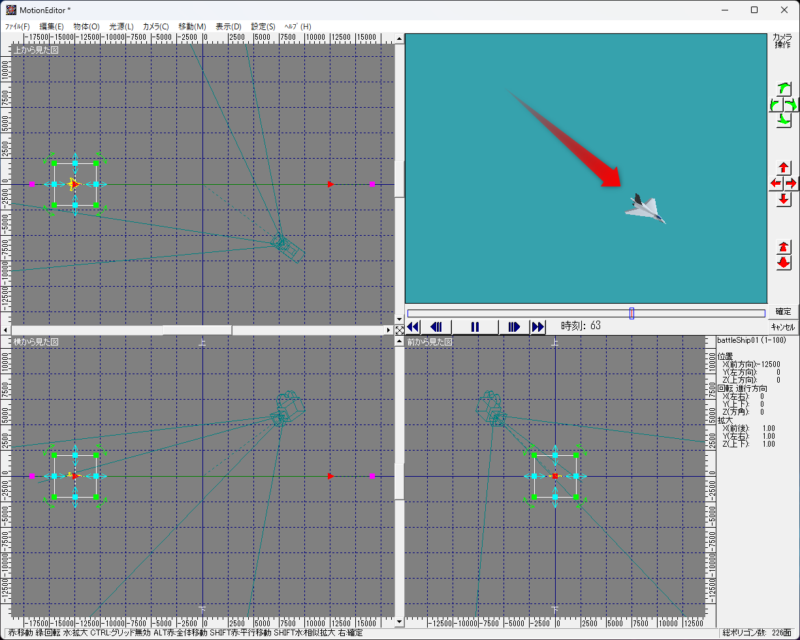
右上の「カメラから見た図」の下部にある再生ボタンを押してみましょう。追加した物体が移動するアニメーションが再生されます。


他のボタンやスライダーを操作すれば位置を戻したり進めたりすることが可能です。
ではこのアニメーションを編集してみましょう。
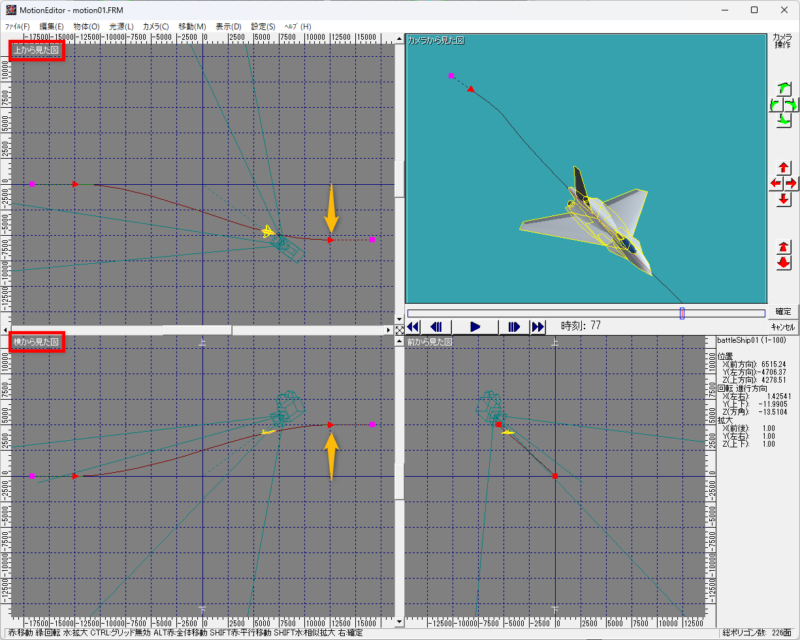
移動している物体から出ている線があります。「カメラから見た図」だと黒で、「上から見た図」などでは緑の線です。
この線の先端にある赤い矢印をドラッグアンドドロップで位置を変更できます。
試しに「上から見た図」で少し下方向、「横から見た図」で上方向に移動すると、カメラに迫ってくるようなアニメーションになりました。

このようにして簡単なアニメーションを作成することができます。
アニメーションを表示する
モーションを作成したら動画にしてみましょう。
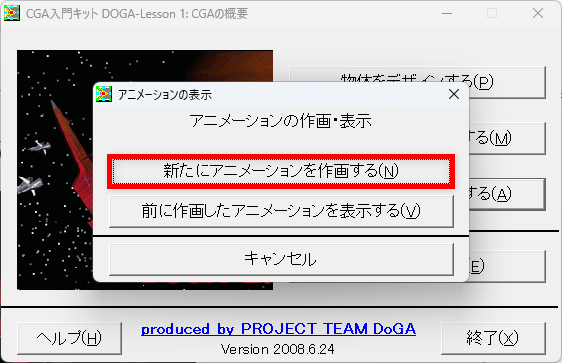
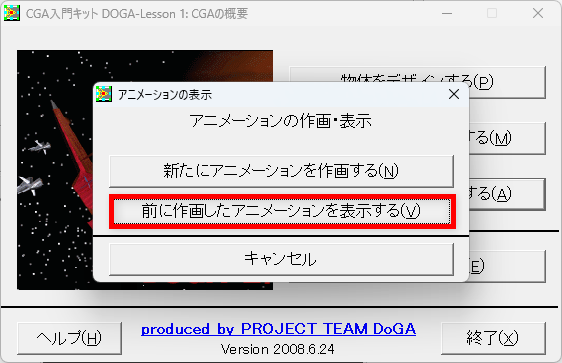
一度ウインドウを閉じてスタート画面に戻り、「アニメーションを表示する」をクリックします。

「新たにアニメーションを作画する」をクリック。

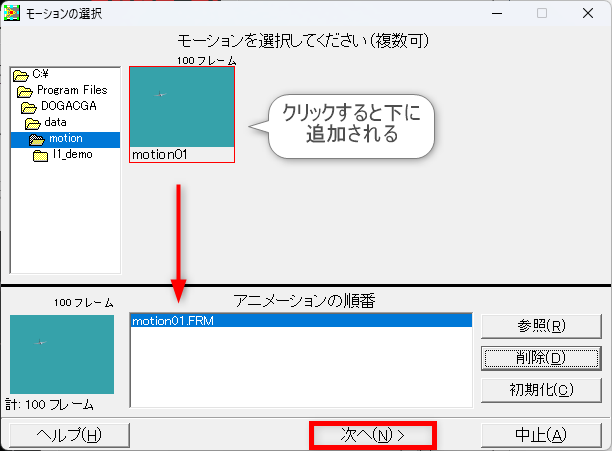
動画にしたいモーションを選択して、下の画面に追加します。

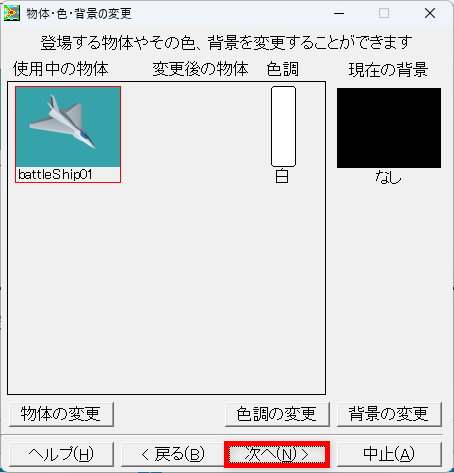
「次へ」をクリックし、「物体・色・背景の変更」画面を表示します。

今回は特に変更しないので「次へ」をクリック。
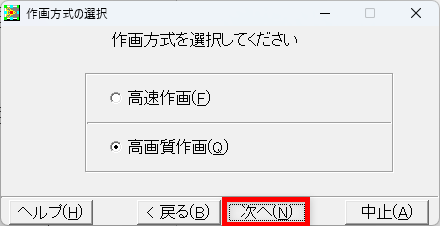
「作画方式の選択」画面になるのでどちらかを選択します。私の環境では「高速作画」はエラーになったので「高画質作画」を選びました。

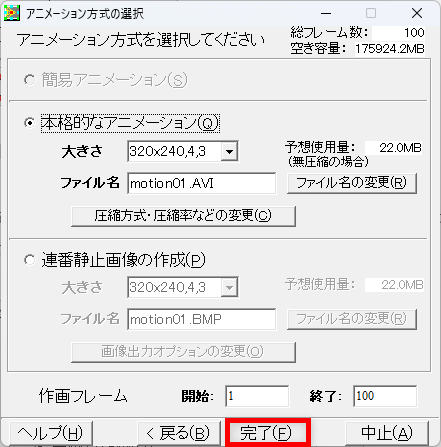
「アニメーション方式の選択」画面もこのままで問題ありませんが、サイズやファイル名などは変更したければ変えましょう。「圧縮方式・圧縮率などの変更」はわかる人だけ変更してください。

「完了」をクリックすると「作画中」の画面が表示され、終了すると動画が再生されます。

一度作成したアニメーションは「前に作画したアニメーションを表示する」から再生することが可能です。

まとめ
このようにして「DoGA L1」を使えば、誰でも簡単にオリジナルの3DCGアニメーションを作成することができます。
Blenderなどを使えばもっと本格的なものが作成できますが、初めの第一歩としては「DoGA L1」を使ってみるのもオススメです。
古いソフトなので情報が少ないところが難点ではありますが以下のようなサイトを参考にしてみると良いでしょう。



コメント