私は仕事でモデル作成を行う場合blenderをよく利用しているのですが、テクスチャ作成なども90%ぐらいはblenderで行っています。(たまに他のソフトも併用)
「モデリング→UV展開→テクスチャ作成」までをblenderだけで完結した方が、1つのソフトで行えて楽だし、データの管理もわかりやすくなるためです。
一応テクスチャペイントを行う際に、Photoshopのようにレイヤー化する方法もあるので、以前記事にまとめました。
はじめは上記の記事のように手動でノードを組んでレイヤー化などを行っていたのですが、約半年ほど前に「Ucupaint」というアドオンを見つけて、こちらを使うようになりました。
今回は「Ucupaint」の使い方がわからない人向けに、基本的な使い方をまとめたいと思います。
Ucupaintを有効化する手順
まずUcupaintを有効化しないといけないのですが、blender4.2以上であれば簡単にインストールできるようになっています。
blender4.2以下の場合は手動でダウンロード・インストールを行います。
blender4.2以上の場合
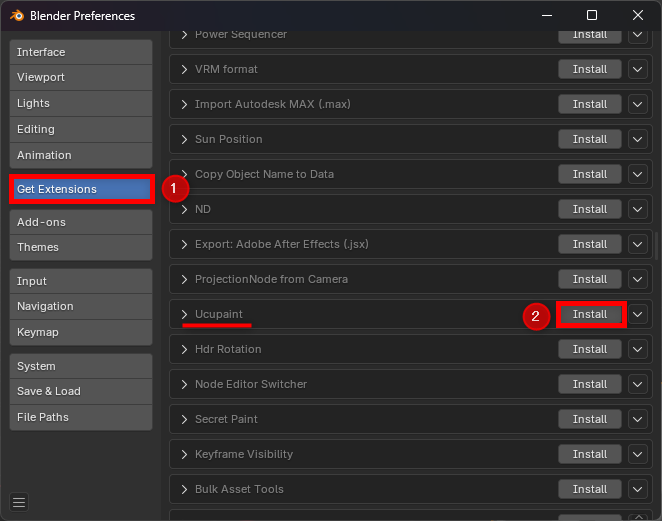
blender4.2以上を使っているのであれば、「Preferences > Get Extensions」内でUcupaintを探して「Install」ボタンを押せば有効化されます。

blender4.2以下の場合
4.2以下の場合は、以下のリンクかzipファイルをダウンロードし、解凍したものを手動でインストールします。
https://github.com/ucupumar/ucupaint/releases

事前準備
Ucupaintをテストするためにオブジェクトを作成します。
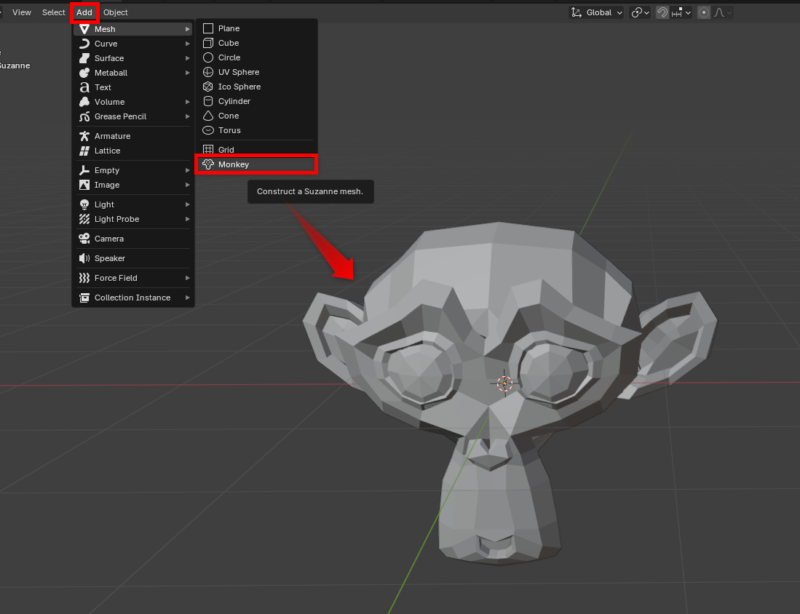
みんな大好きスザンヌを召喚しましょう。

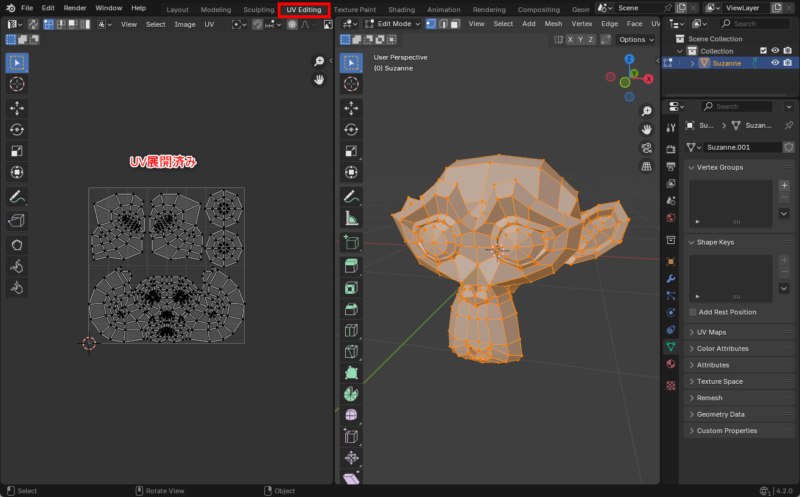
上部タブから「UV Editing」に変えるなどして、UVが展開されていることも確認しましょう。

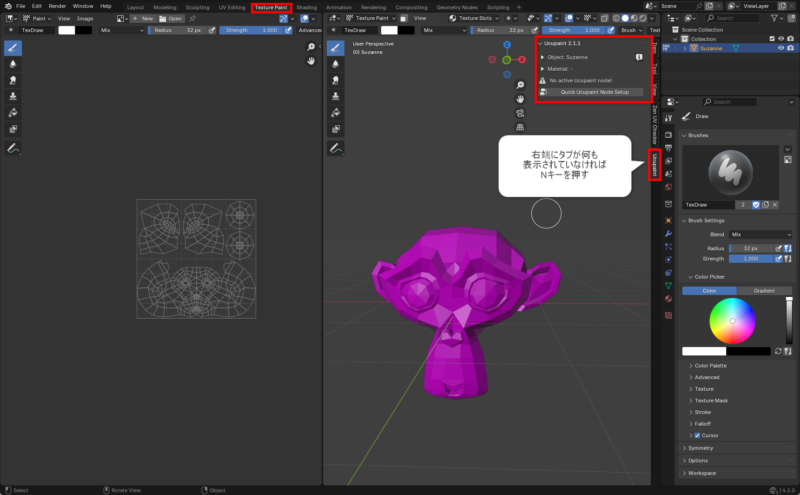
スザンヌを選択した状態で上部の「Texture Paint」タブに変更して、3Dビューの右端に「Ucupaint」が追加されているのを確認しましょう。

Ucupaintノードのセットアップ
まずはUcupaintを使うためのノードを作成します。
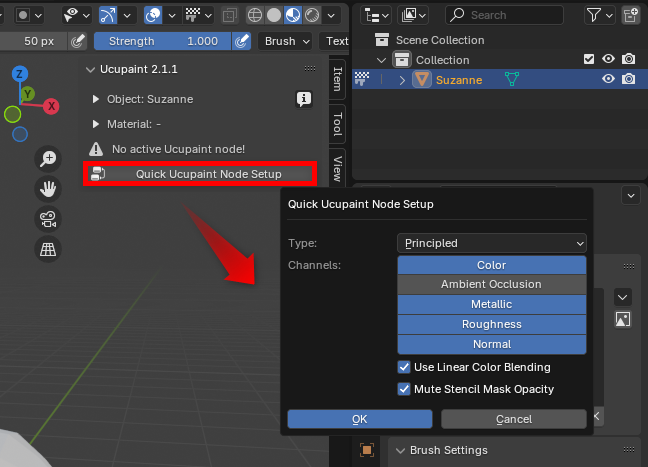
Ucupaintを選択すると表示されるパネルにある「Quick Ucupaint Node Setup」をクリックします。
するとTypeやChannelsなどを設定できるウインドウが表示されます。

金属にしない場合は「Metalic」をオフにする、ノーマルを使わない場合は「Normal」をオフにするなど、自分の好きなようにカスタマイズできますが、よくわからない場合はとりあえず何も変えずにOKをクリックすれば良いです。
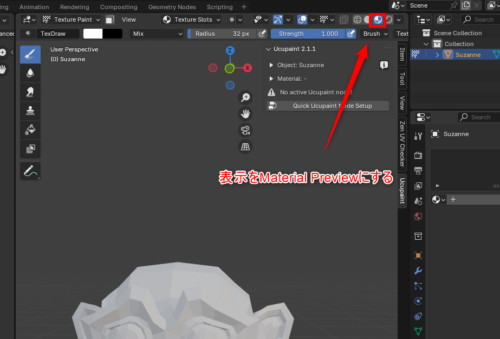
「OK」を押すと自動的にマテリアルプレビュー表示に切り替わりますが、別のモードだとテクスチャを描いても見えないので、切り替わっているかを確認しておきましょう。

Ucupaintの使い方
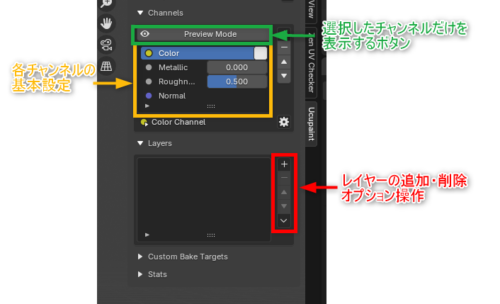
Ucupaintノードを作成すると、以下の画像のような表示に変わります。

メインで使うのは下の「Layers」で、ここにレイヤーを追加してテクスチャを描いていくことになります。
以下、基本的な機能を紹介します。※バージョン2.1.3を使用
New Image(新規レイヤー)
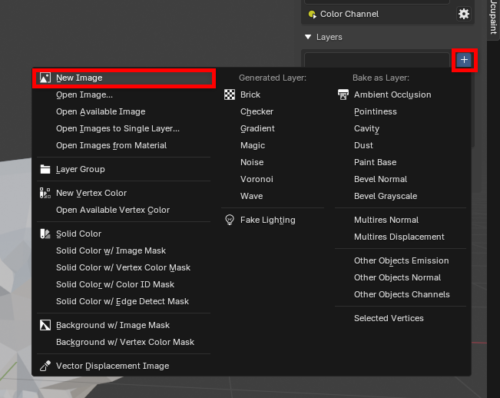
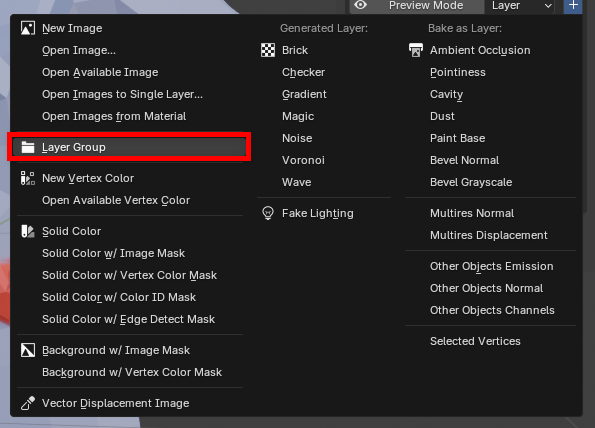
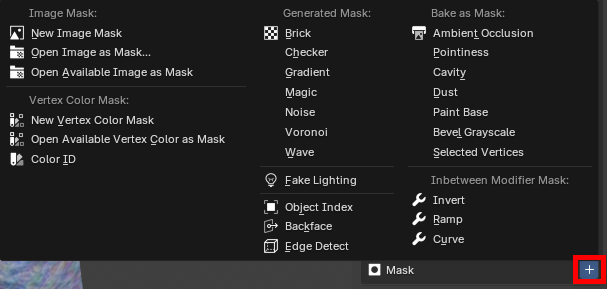
新規レイヤーを追加するには、Layersの「+」ボタンを押して「New Image」から作成します。

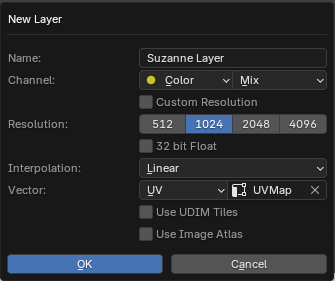
クリックすると設定画面が出るので、ひとまず解像度を指定してOKを押しましょう。

各レイヤーは右の目玉アイコンでオン・オフしたり、数値で濃度を変更できます。
Solid Color(塗りつぶしレイヤー)
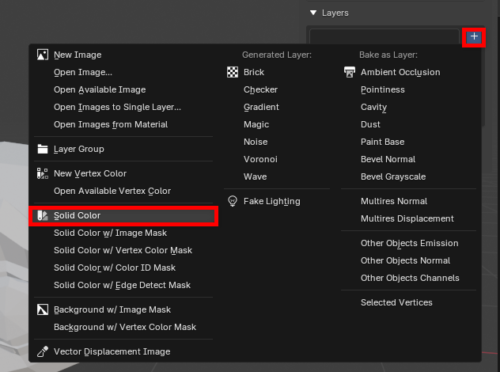
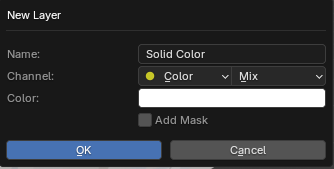
一色で塗りつぶすような「塗りつぶしレイヤー」的なものを追加するには、Layersの「+」ボタンを押して「Solid Color」から作成します。

こちらの場合は解像度を指定する必要がないので、設定画面に解像度の項目がありません。

全体を一色で塗りつぶすだけということは少ないので、私はその下の「Solid Color w/Image Mask」を一番使っています。
こちらはマスクも同時に追加してくれるので、塗りたい範囲を指定して使うことができます。
各レイヤーにいつでもマスクを追加可能なので、Solid Colorレイヤーを作成してからでも同じ状態にできます。(マスクについては後述)
Open Image(画像を追加)
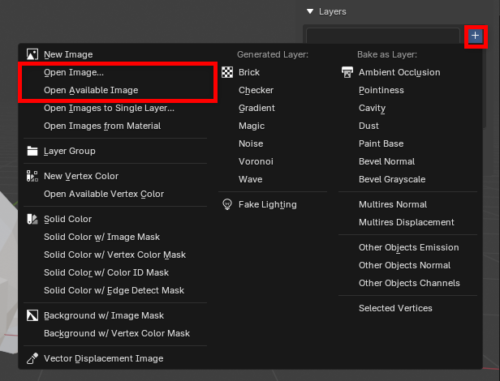
すでに作成済みのテクスチャ画像などをレイヤーに追加するには「Open Image」または「Open Available Image」を使います。

「Open Image」だと「画像を新規に読み込んでレイヤーに追加」、「Open Available Image」だと「既にblender内に読み込んでいる画像の中からレイヤーに追加」の違いです。
Layer Group
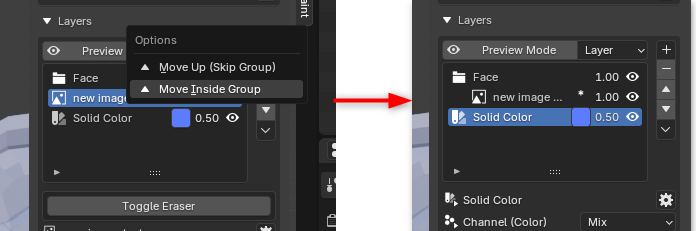
レイヤーをグループ分けしたい場合は「Layer Group」を使います。

右側にある「上下矢印ボタン」でグループに入れたいレイヤーを移動するとグループ化されます。

ただし現在は表示・非表示をまとめて行ったり、グループに対してマスクを追加したりできる程度のよう。個人的には折りたたみ表示ができるようになると嬉しいけど、blenderのUI的に難しそうな気もする。
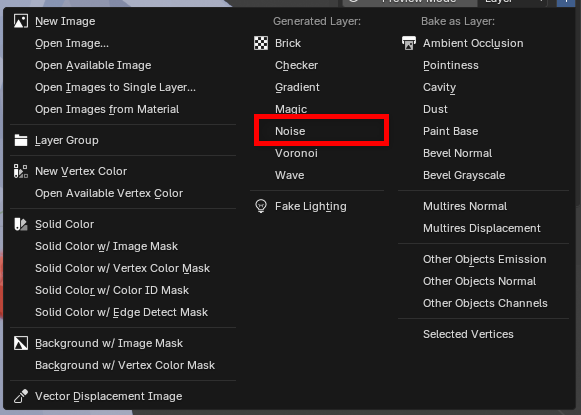
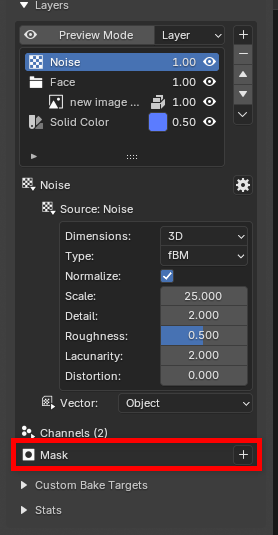
Noise
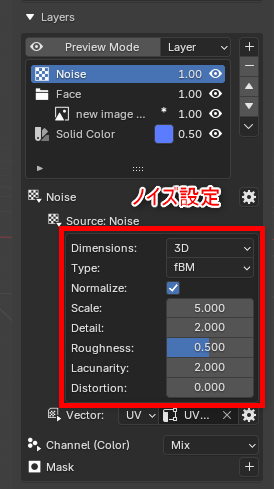
ちょっとした汚しや模様などを追加したい場合には「Noise」などを使えば簡単に追加できます。

レイヤーとして追加すると下にパラメーターが表示されるので、ノイズの細かさなどを調整可能です。


レイヤーのモード変更
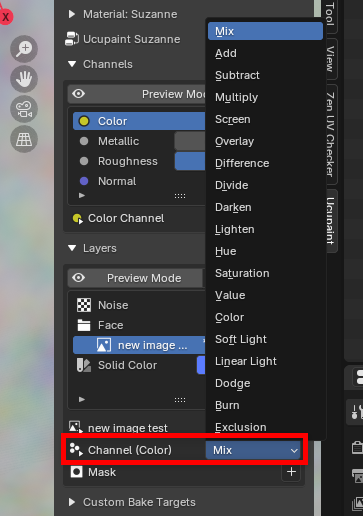
イラスト作成ソフトのように「加算」「乗算」など、レイヤーの描画モードを変更することが可能です。
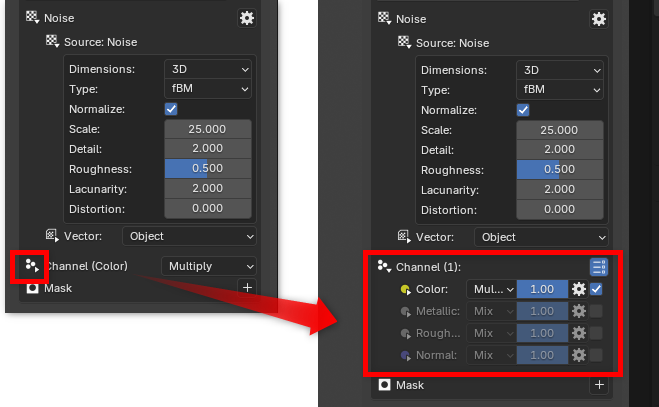
レイヤーを選択して下にある「Channel(Color)」と書かれている部分から変更を行います。デフォルトだと「Mix」になっていますが、「Add」「Multiply」「Overlay」などの選択肢から変更可能です。

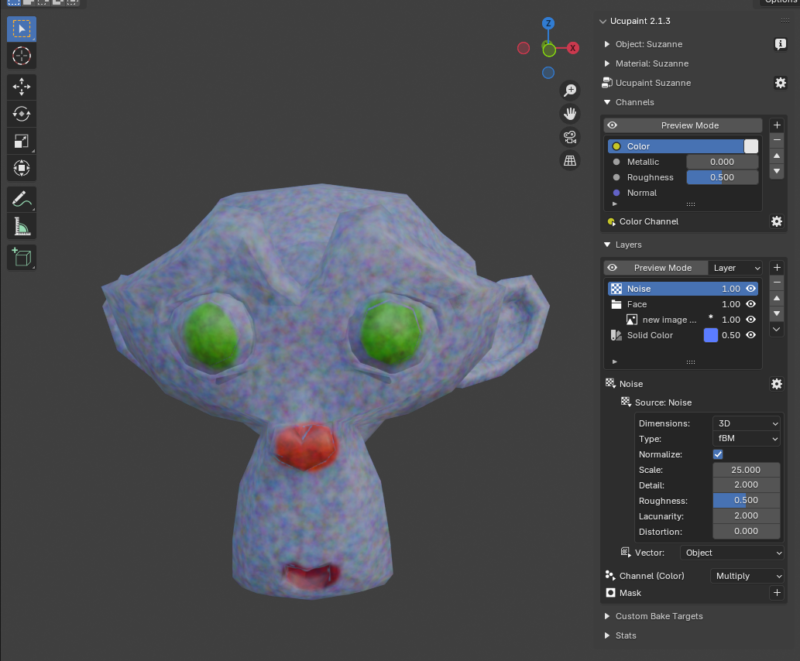
Noiseのモードを「Multiply」に変えれば気持ち悪いスザンヌが出来ますw

他のChannelを使う
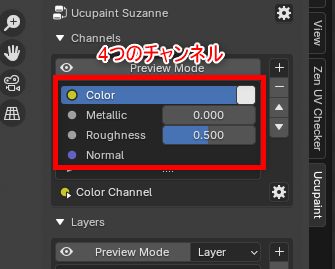
Ucupaintノード作成時にデフォルトのまま「OK」を押した場合、Channelsには「Color」「Metalic」「Roughness」「Normal」の4つが存在します。

テクスチャ作成をする場合、カラー用のペイント作業がメインになると思いますが、他の3つのチャンネル用のテクスチャ作成を行うこともできます。
レイヤーモード変更時に使用した「Channels(Color)」を展開すると、他のチャンネルをオン・オフする項目が表示できます。

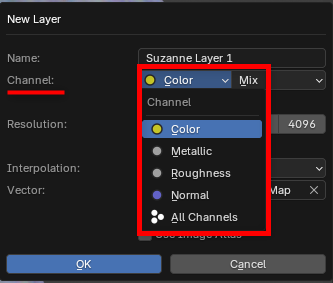
または新規レイヤー作成時にもColor以外のチャンネルをオンにした状態で作成可能です。

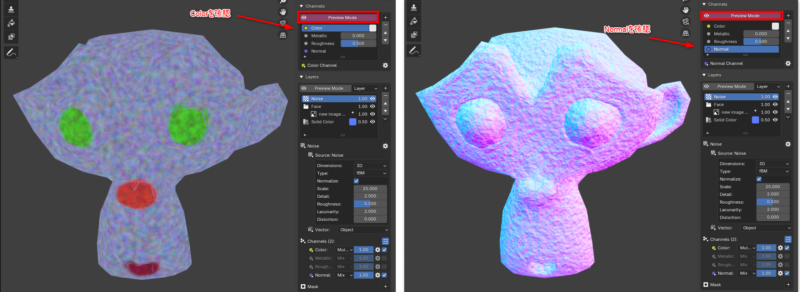
例えば、カラーに追加したノイズのNormalチャンネルもオンにして、ノーマルを追加することなどができます。チャンネルごとの濃度調整も可能なので、カラーはそのままでノーマルは弱めに入れるといったことが簡単にできます。
特定のチャンネルだけを表示
複数のチャンネルに対して編集が可能なのは良いのですが、複雑になってくるとどうなっているのかわかりにくくなってきます。
そんな時は1つのチャンネルごとに表示して確認することもできます。
上にある「Channels」から確認したいチャンネルを選択した状態で「Preview Mode」ボタンをクリックするだけです。

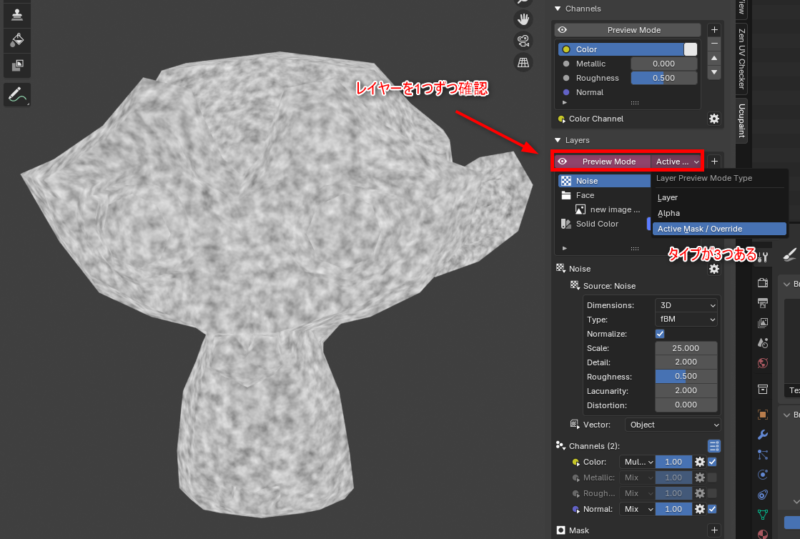
特定のレイヤーだけを表示
Layersの方にある「Preview Mode」ボタンを押せば、各レイヤーを1つずつ確認することができます。

Maskを使う
「Solid Color」の説明時に少し触れましたが、各レイヤーにはマスクを追加することができます。
Channelsの下にある「Mask」の「+」ボタンから、新規画像や既存の画像などをマスクとして追加することで使用できます。


例えば以下のデモ動画のように、Noiseなどを全体ではなく一部に適用したい場合などに、マスクを追加してコントロールするという使い方をします。
まとめ
他にも便利な機能がたくさんあるのですが、長くなるので基本的な部分としては一旦ここまでにしたいと思います。気が向いたら私の普段のワークフローなども紹介するかもしれません。
他の機能としては「スカルプトレイヤー」なども最近追加されたので検証中です。
その他Xに上がっている使用例なども貼っておきます。
some quick concrete walls 🧑💻 pic.twitter.com/ehF6AlShLE
— passivestar (@passivestar_) October 8, 2024




コメント